Nestia는 라이브러리 자체에서 SDK 배포를 지원한다.
여기서 말하는 SDK란, Nestia 서버에서 존재하는 Input, Output Dto들을 SDK형태로 만들어서 프론트가 해당 타입들을 사용할 수 있도록 도와주는 SDK를 말한다.
Nestia에서 생성된 SDK는 패키지 내에서 Fetch까지 자동으로 지원해 준다.
먼저 npm에 배포를 하기 위해서는 npm에 회원가입을 해야한다.
npm
Bring the best of open source to you, your team, and your company Relied upon by more than 17 million developers worldwide, npm is committed to making JavaScript development elegant, productive, and safe. The free npm Registry has become the center of Java
www.npmjs.com
위의 사이트에서 회원가입을 해주자.
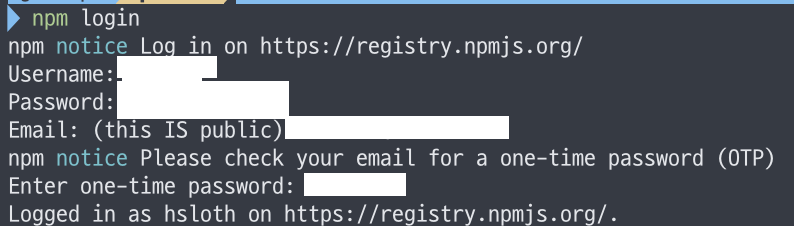
그 후, 터미널에서 npm login 명령어를 통해 npm 로그인을 해주면 된다.

그리고 nestia.config.ts 파일을 설정해주자.
// nestia.config.ts
export const config: INestiaConfig = {
input: 'src/**/*.controller.ts',
output: 'src/api',
distribute: 'packages/api',
// ...
};
export default config;input : 컨트롤러들의 경로를 적어주자. 정규 표현식으로 써도 되고, src/controller 같이 한 폴더에 있을 경우 한꺼번에 지정해도 된다.
output : sdk의 output의 경로를 지정하면 된다. (ts파일)
distribute : 배포할 sdk(즉 js파일)의 output 경로를 지정하면 된다. (packages/api가 없다고 뜨면 최상위 폴더에 packages폴더를 만들어주자)
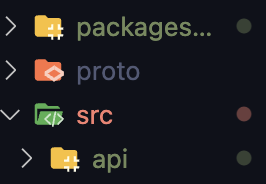
그러면 이렇게 packages 폴더와 src/api폴더가 생성된다.

src/api 폴더를 통해서는 생성된 sdk를 테스트해 볼 수 있고, packages/api 폴더를 통해서는 빌드된 js파일들을 이용해 바로 npm에 배포를 할 수 있다.
packages/api 폴더가 생성되었으면 몇 가지 해줘야할 설정이 있다.
1. packages/api/tsconfig.json 에서 baseUrl 옵션 추가
- baseUrl 옵션을 설정해 주어야 npm run deploy에서 tsc를 할 경우, 경로 에러가 나지 않는다.
"baseUrl": "../../"절대경로에 사용되는 폴더를 최상위 폴더로 지정해주자. 나의 경우 api폴더에서 두 번 상위로 가면 최상위 폴더였기에 위와 같이 설정하였다.
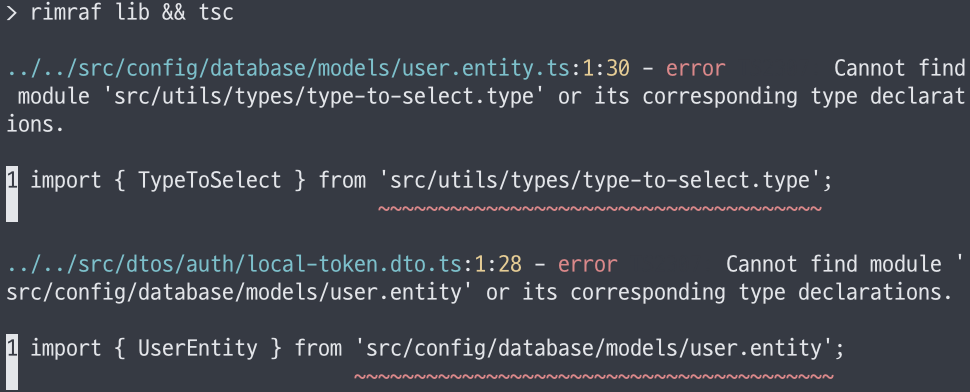
만약 지정을 해주지 않는다면 아래와 같이 Dto들을 읽어오지 못한다.

2. package.json 내용 변경
- npm에 publish할 때, 패키지명을 설정해 주어야 한다.
- npm에 publish할 때, private이 아닌 public으로 배포해야 한다. (private의 경우 npm에 결제를 해야 사용할 수 있다)
먼저, 내가 사용할 패키지명이 이미 존재하는지 찾아봐야 한다.
npm info [패키지 명] // ex) npm info mypackage-api404 에러가 발생한다면, 해당 패키지 명을 사용하는 패키지가 없다는 뜻이다. 즉, 사용할 수 있는 패키지 명이다.
그 후, package.json의 name을 변경해준다.
"name": "@ORGANIZATION/PROJECT-api", // 참고로 대문자 사용불가다. 그리고 @를 사용할거면 npm에서 organization을 파자.
// organization을 안 판다면 아마 이렇게 하면 되지 않을까. 알아서 찾아보자.
"name": "project-api",
그리고 public으로 배포하기 위해 다음 package.json의 scripts의 deploy를 변경해준다.
"deploy": "npm run build && npm publish --access public"--access public 옵션을 이용해서 public으로 배포하겠다고 명시해준다.
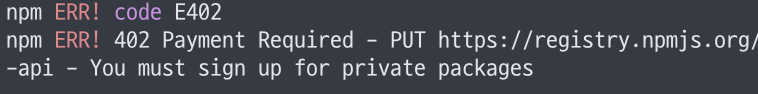
만약 안한다면 다음 에러가 뜰 것이다.

여기까지 설정을 모두 마쳤다면, packages/api 폴더에서 npm run deploy 명령을 입력해주면 배포가 된다!
cd packages/api
npm run deploy
배포 후, 해당 패키지를 설치하고 싶다면 npm i [패키지명]을 해주면 된다. (패키지명이란, package.json의 name에 적어준 이름을 뜻한다)
SDK 사용
SDK를 사용해보자.

나의 경우, register라는 함수를 호출하기 위해서는 /api/v1/user/sign-up url로 Post 요청을 보내야 하게끔 만들었다.
위와 같이 url 경로를 따라서 폴더가 만들어지고, 해당 함수의 이름을 호출하면 된다.
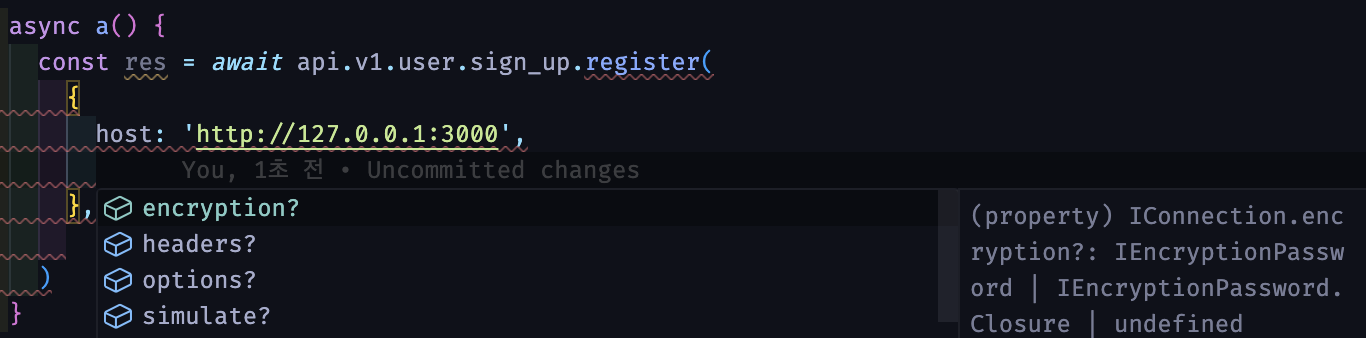
그러면 첫 번째 인자에서는 host, headers 등을 설정할 수 있다.

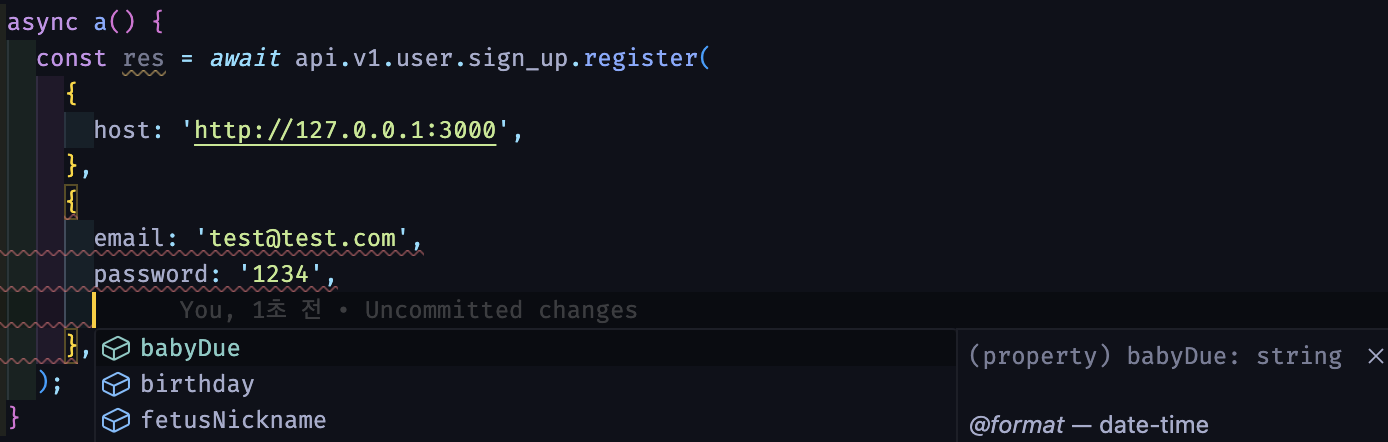
두 번째 인자에서는 post의 body에 담길 속성들을 설정할 수 있다.
원래라면 프론트에서 ts를 사용한다면 직접 만들어야하는 타입을, js를 사용한다면 알 수 없을 속성들을, 해당 SDK를 사용하면 따로 타입을 만들 필요가 없고, 바로 타입 추론이 된다.
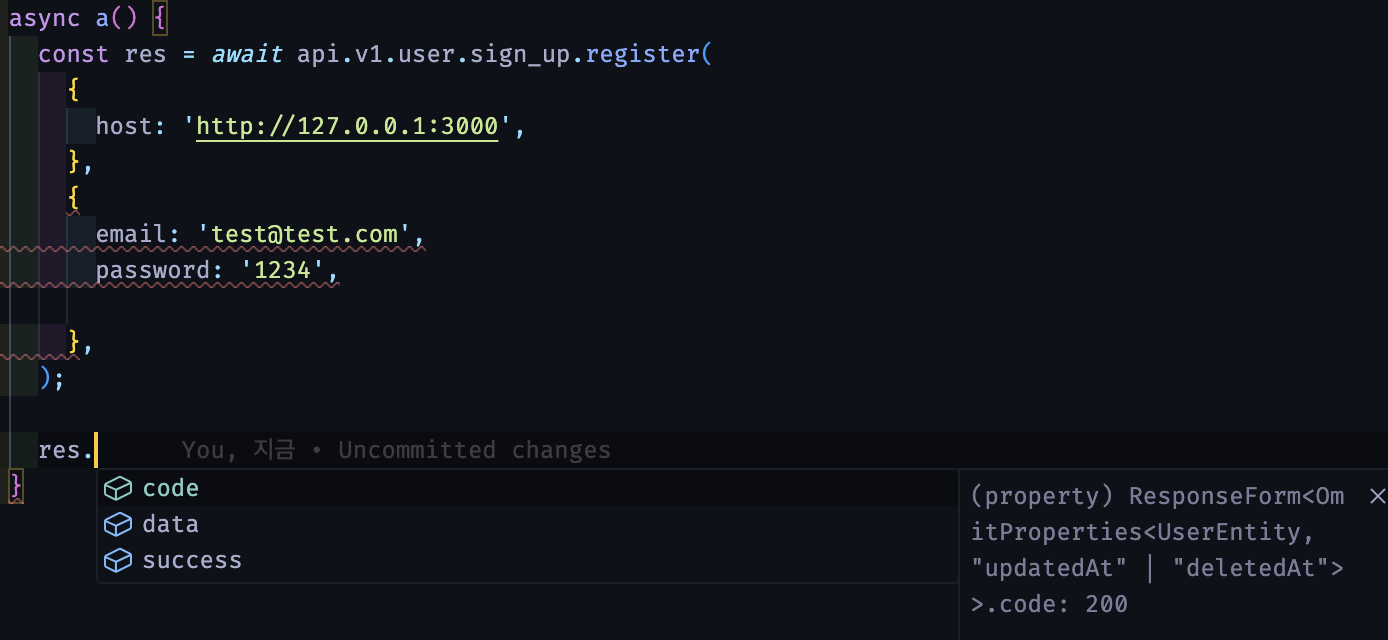
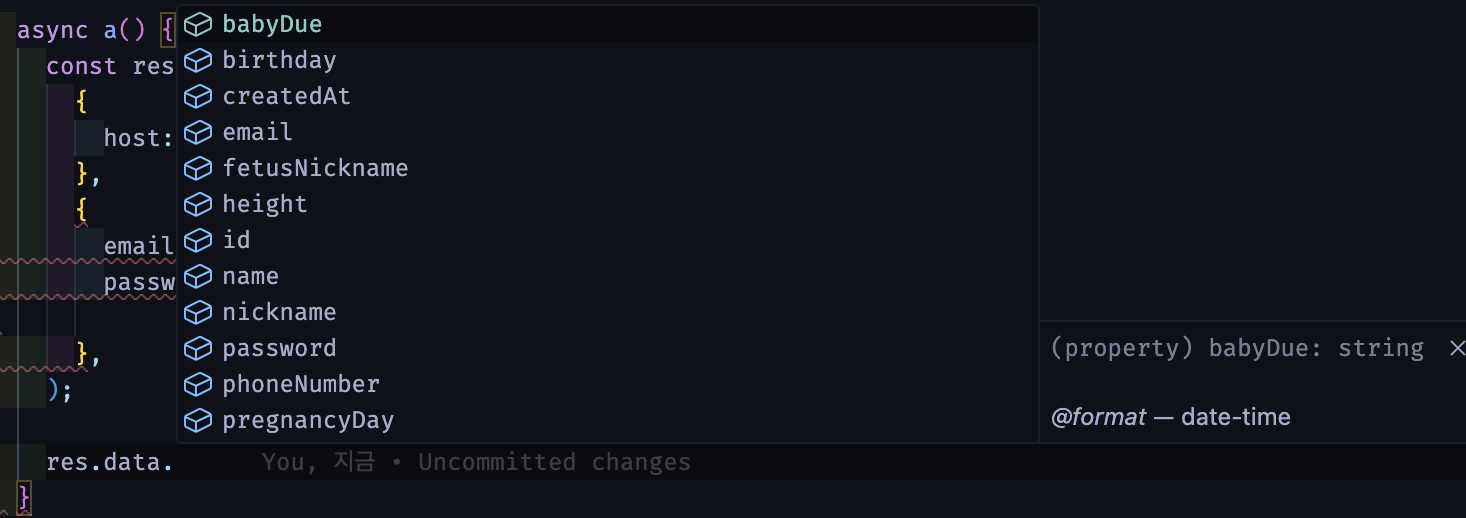
다음과 같이 요청에 대한 응답 타입도 추론이 된다.


그리고 해당 sdk를 사용하게 되면 axios나 fetch를 따로 사용할 필요가 없다.
'Back-end > nest.js' 카테고리의 다른 글
| Nest.js : AWS S3 Presigned url 사용하기 - 2 (1) | 2023.12.20 |
|---|---|
| Nest.js : AWS S3 Presigned url 사용하기 - 1 (0) | 2023.12.19 |
| Nest.js : gRPC 통신 (+Python gRPC) (0) | 2023.07.25 |
| #1. Nestia : 네스티아를 배워보자 - 초기 설정 (0) | 2023.07.02 |
| Nest.js : Controller url 오류 (컨트롤러 경로 오류, 에러) (0) | 2023.06.19 |



