해당 포스팅은 nest.js 9.0.0 버전, typeorm 0.3.x 버전을 기준으로 작성되었습니다.
모든 글은 작성자의 주관이 100% 담겨있기 때문에 부정확할 수 있습니다.
#pre. 터미널을 켜고 프로젝트 폴더로 이동
#0-1. 기초부터 따라하는 nest.js : 터미널 키는 법 + 터미널에서 작업 폴더 이동
윈도우 윈도우는 윈도우+R 버튼을 누른 후, cmd 를 입력하여 터미널을 킵니다. 혹은 윈도우 버튼을 눌러서 검색창에 cmd를 검색하면 터미널이 나올텐데 그걸 실행시켜주시면 됩니다. Mac OS Mac의 경
suloth.tistory.com
위의 링크의 내용을 참고하여 study 폴더로 이동해줍니다.
그리고 code . 명령어를 통해 vscode를 열어줍니다.
이번 포스팅을 마지막으로 기초부터 따라하는 Nest.js를 마치려고 합니다. 언젠가 제 지식이 더 방대해졌을 때... 다음 글을 이어서 작성해보도록 하겠습니다.
지금까지 봐주신분들 정말 감사합니다.
이전 포스팅에서 AWS RDS를 설정하는 법을 배웠습니다.
https://suloth.tistory.com/109
#17. 기초부터 따라하는 Nest.js : AWS RDS로 데이터베이스 연동하기
해당 포스팅은 nest.js 9.0.0 버전, typeorm 0.3.x 버전을 기준으로 작성되었습니다. 모든 글은 작성자의 주관이 100% 담겨있기 때문에 부정확할 수 있습니다. #pre. 터미널을 켜고 프로젝트 폴더로 이동 ht
suloth.tistory.com
이번 포스팅에서는 AWS EC2에서 우리가 만든 서비스를 배포하는 방법을 배워보도록 하겠습니다.
AWS EC2도 RDS와 마찬가지로 프리티어 이용시 최대 1년까지 무료로 사용할 수 있습니다. (그 이후에는 당연히 유료로 전환됩니다. 그러니 1년이 되기 전에 해지합시다)
이전 포스팅에서 RDS를 설정해줬으니, 회원가입이 되어있다고 생각하고 진행하겠습니다. 만약 되어있지 않다면 회원가입을 해줍시다.
AWS EC2
AWS에 들어가서 EC2에 들어가고 인스턴스 항목을 클릭해줍시다!

그리고 인스턴스 시작 버튼을 눌러서 EC2 인스턴스를 생성해줍시다.
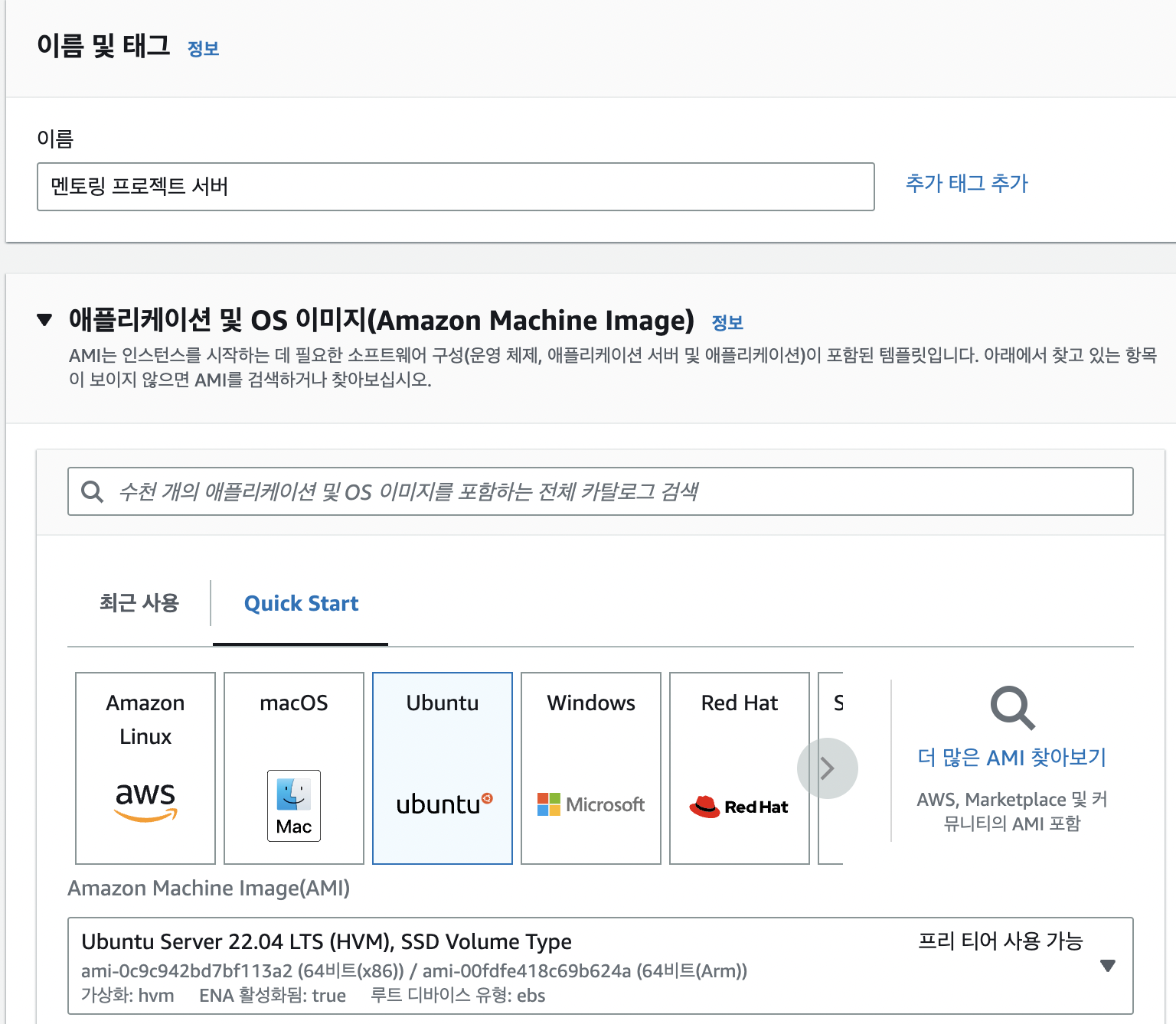
이름에 해당 EC2 인스턴스를 식별할 수 있는 이름을 적어줍시다. (저는 프로젝트 이름으로 적습니다)
애플리케이션 및 OS 이미지는 Amazon Linux를 선택해도 되고, Ubuntu를 선택해도 됩니다. 저는 흔히 사용하는 Ubuntu를 주로 사용합니다.
그리고 Amazon Machine Image는 프리티어 사용가능 이라고 적힌 이미지를 선택해줍시다.
인스턴스 유형은 t2.micro로 설정합니다.

키 페어
처음 EC2를 만드는 것이라면 키 페어가 없을 겁니다. 키 페어 생성 버튼을 눌러서 키 페어를 생성해줍시다.

위의 사진과 같이 설정해 줍시다. 참고로, 윈도우를 사용하시는 분들은 Putty라는 프로그램을 사용해서 원격으로 EC2와 연결할 수 있는데 putty를 사용하기 위해서는 .ppk 확장자로 된 키 형식을 사용해야합니다.
그리고 해당 Key를 자신의 컴퓨터에 다운로드 받아놔줍시다.
참고로 Key는 절.대. Github같은 공용 저장소에 업로드하면 안됩니다. 이거 파일 빼앗기는 순간 AWS 요금 엄청 많이 청구됩니다.
그리고 생성한 키 페어로 설정해줍시다.
네트워크 설정
네트워크 설정의 방화벽(보안 그룹)에서는 기존 보안 그룹 선택을 체크하고 default를 선택해줍시다. 보안그룹은 나중에 만들면 됩니다.
요약
오른쪽의 요악 창에서 인스턴스 개수는 1로 하고 인스턴스 시작을 누르면 인스턴스가 생성됩니다.
보안 그룹 설정
자 그러면 이제 우리 컴퓨터에서 EC2에 접속하기 위해 보안 그룹을 설정해 줍시다.
인바운드 규칙 이라는 녀석에 규칙을 추가해줘야 접속이 가능합니다.
EC2 -> 인스턴스 탭에 가서 인스턴스 ID를 클릭하고, 보안 탭에서 보안 그룹을 클릭합시다.

여기서 인바운드 규칙 -> 인바운드 규칙 편집에 들어가줍시다.
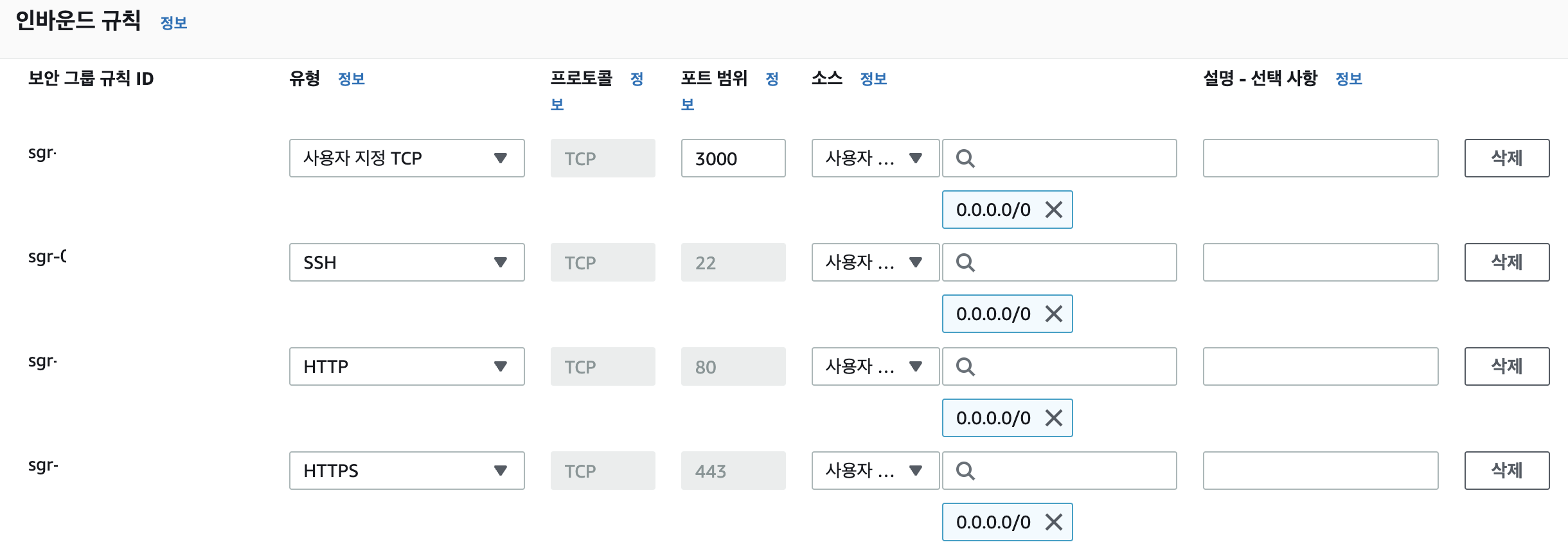
그리고 아래 사진과 같이 규칙을 추가해줍시다.

여기서 사용자 지정 TCP의 포트범위는 3000 이어야합니다. 왜냐하면 우리는 서버를 3000번 포트로 열것이기 때문입니다.
배포
음... 막 pm2를 쓰거나 도커를 써서 배포하는 방법은... 나중에 제가 더 자세히 해보면 그때 포스팅하는 것으로 하겠습니다.
여기서는 그냥 EC2에 git을 설치해서 github에서 해당 파일들을 다운받은 다음, .env 파일들만 설정해서 배포하는 방법을 배워보도록 하겠습니다. 느낌만 얻어가시면 됩니다. 느낌만~
먼저, EC2 -> 인스턴스 탭에 가서 해당 인스턴스 ID를 클릭하고, 연결을 클릭합니다. 그리고 나서 또 연결을 클릭합니다.
윈도우는 putty, 맥북은 ssh를 이용해서 원격접속 하는 방법이 있지만... 궁금하면 개인적으로 찾아보는 것을 권장합니다. 여기서는 그냥 웹상으로 연결해서 사용해보도록 하겠습니다.
그러면 터미널 창이 웹상에 뜰 것입니다. 여기서 git을 다운받아줍시다.
다음 명령어를 터미널 창에 입력해줍시다.
sudo apt update
sudo apt install git(참고로 update는 설치가능한 패키지 리스트 최신화, upgrate는 실제로 패키지들을 업데이트/최신화 시키는 명령입니다.)
git을 설치했다면... 서버를 실행시키기 위한 nodejs와 npm도 설치를 해줘야 합니다. 다음 명령어를 터미널에 입력해줍시다.
npm은 노드를 설치하면 따로 설치할 필요가 없는 것 같습니다. 만약, nodejs를 설치해도 npm이 안깔릴 경우 npm을 설치해줍시다.
sudo apt install npm
node.js는 그냥 설치하면 낮은 버전이 설치됩니다. 이 글은 16버전을 기반으로 작성되었기 떄문에 16버전을 다운로드 하겠습니다.
curl -s https://deb.nodesource.com/setup_16.x | sudo bash
sudo apt-get install -y nodejs아마 Ubuntu 20.0.4 이후 버전을 쓰신다면 (제가 해보니까, node가 이미 비교적 최근버전으로 깔려있는 경우 해당 오류가 발생했습니다. 처음 설치하시는 분들은 오류가 안 뜰겁니다)
error: paste subprocess was killed by signal (Broken pipe)
라는 에러가 뜨면서 node.js가 안깔리는 오류가 있을겁니다.
그러면 다음 명령을 입력해줍시다.
sudo apt-get download nodejs
sudo dpkg --force-overwrite -i <다운받은 node.js 패키지>
# 아마도
sudo dpkg --force-overwrite -i nodejs_16.x.x-deb-1nodesource1_amd64.deb
다운받은 node.js 패키지는 ls로 찾아서 넣어줍시다.
그리고 git clone 명령을 통해 Github repository에서 우리의 프로젝트를 불러옵시다.
git clone <github주소>마땅한 github주소가 없다면 제 레포에서 불러와 주시면 될 것 같습니다.
https://github.com/8471919/nestjs-mentoring
GitHub - 8471919/nestjs-mentoring: nestjs mentoring을 위한 레포입니다.
nestjs mentoring을 위한 레포입니다. Contribute to 8471919/nestjs-mentoring development by creating an account on GitHub.
github.com
제 레포를 사용하신다면 다음 명령어를 입력하면 됩니다. (이미 자신의 레포를 clone했다면 하지 않아도 됩니다)
git clone https://github.com/8471919/nestjs-mentoring
그리고 생성된 폴더로 이동해줍시다. ls 명령을 이용하면 현위치에서 폴더 목록을 확인할 수 있습니다.
ls
# 폴더 목록 확인 후,
cd <폴더 명>
# 제 레포를 사용한다면
cd nestjs-mentoring항상 탭을 이용해 자동완성을 생활화합시다. cd n 까지 타이핑한 상태에서 탭을 누르면 자동으로 cd nestjs-mentoring이 완성됩니다.
여기까지 했다면, 서버를 실행시키기 위한 패키지들을 설치를 해줍시다.
# 반드시 프로젝트 최상위 폴더에서 쳐야합니다. 지겹도록 말했으니 잘 아실거라고 믿습니다!
npm i
그리고 .env.dev 파일을 만들어줍시다.
nestjs-mentoring(혹은 자신의 프로젝트 최상위 폴더)에서 다음 명령을 입력해줍시다.
vim .env.dev
그리고 다음과 같이 작성합시다.
// .env.dev
DB_HOST=RDS 엔드포인트
DB_PORT=3306
DB_NAME=study(RDS 생성시 초기 데이터베이스 이름)
DB_USER=root(RDS 생성시 마스터 사용자 이름)
DB_PASSWORD=RDS 생성시 마스터 암호
JWT_SECRET=secret여기까지 작성했다면, ESC 버튼을 누르고 :wq 를 입력한뒤 엔터를 쳐줍시다. 그러면 해당 파일이 저장이 됩니다.
그리고 npm run start:dev 명령어를 입력해줍시다! 그러면 서버가 실행이 될겁니다!
배포된 서버에 접속하기
자, ec2에 배포했으니 배포한 서버에 접속을 해봅시다!
EC2 -> 인스턴스 탭에 가서 해당 인스턴스 ID를 클릭하면, 퍼블릭 IPv4 DNS가 있을겁니다.

해당 주소를 복사하고 브라우저 url창에 복사한주소:3000/api-docs 를 입력하면 우리가 작성한 Swagger에 들어가질 겁니다!
잡담
이 부분은 제가 프리티어를 이미 사용해버렸기 때문에 직접 해보지 못해서 될지 안될지 잘 판단이 서지를 않습니다. 만약에 해보시고 안된다면 댓글로 남겨주시기 바랍니다.
사실 이런 자잘한 문제들은 Docker를 사용하면 금방 해결되는 부분입니다. 나중에 도커 관련 포스팅도 올려보도록 하겠습니다.
이상으로 기초부터 따라하는 nest.js 기본편을 마치겠습니다.
지금까지 봐주셔서 감사합니다.
'Back-end > 기초부터 따라하는 nest.js' 카테고리의 다른 글
| 시즌 2 #1. 기초부터 따라하는 Nest.js 2 : HTTP 메소드 (0) | 2024.05.08 |
|---|---|
| 시즌 2 #0. 기초부터 따라하는 Nest.js 2 : Orientation (0) | 2024.04.08 |
| #17. 기초부터 따라하는 Nest.js : AWS RDS로 데이터베이스 연동하기 (0) | 2023.05.29 |
| #16. 기초부터 따라하는 Nest.js : Test (Jest) (0) | 2023.05.29 |
| #15. 기초부터 따라하는 Nest.js : Class-validator와 Pipe (0) | 2023.05.20 |



