해당 포스팅은 nest.js 9.0.0 버전, typeorm 0.3.x 버전을 기준으로 작성되었습니다.
모든 글은 작성자의 주관이 100% 담겨있기 때문에 부정확할 수 있습니다.
#pre. 터미널을 켜고 프로젝트 폴더로 이동
#0-1. 기초부터 따라하는 nest.js : 터미널 키는 법 + 터미널에서 작업 폴더 이동
윈도우 윈도우는 윈도우+R 버튼을 누른 후, cmd 를 입력하여 터미널을 킵니다. 혹은 윈도우 버튼을 눌러서 검색창에 cmd를 검색하면 터미널이 나올텐데 그걸 실행시켜주시면 됩니다. Mac OS Mac의 경
suloth.tistory.com
위의 링크의 내용을 참고하여 study 폴더로 이동해줍니다.
그리고 code . 명령어를 통해 vscode를 열어줍니다.
이번 포스팅에서는 Amazon Web Service(AWS)에서 RDS를 이용하여 데이터베이스를 연동하는 방법을 배워보도록 하겠습니다.
RDS는 프리티어 이용시 최대 1년까지 무료로 사용할 수 있습니다. (그 이후에는 유료로 전환되니 날짜를 잘 맞춰서 해지해야합니다. 안그러면 요금 폭탄 ㄷㄷ)
먼저, AWS(아마존 웹서비스)에 회원가입을 해줍시다. 회원가입시, 카드를 등록해야하니 카드까지 등록해주도록 합시다.
자세한 건 구글링으로!
AWS RDS
AWS RDS란 아마존 웹 서비스에서 제공하는 데이터베이스라고 생각하면 됩니다.
지금까지 우리가 우리 컴퓨터에서 MySQL을 깔아서 데이터베이스를 사용했다고 하면, 이제는 데이터베이스를 AWS에서 제공하는 컴퓨터에 두고 사용할 수 있습니다. 이렇게 되면 실 서비스를 할 때, 우리가 따로 데이터베이스를 위해 24시간동안 컴퓨터를 켜놓을 필요가 없습니다. 그리고 귀찮은 네트워크 설정들도 우리가 직접하면 오래걸리는데, AWS를 사용하면 이러한 작업에 시간을 많이 투자할 필요가 없습니다.
자 그럼 먼저 AWS 홈페이지에 들어가서 RDS에 들어가봅시다. 그리고 데이터베이스 항목을 클릭해줍시다.

그리고 데이터베이스 생성 항목을 클릭해줍시다.
그러면 이제 데이터베이스를 생성하는 항목들이 나올겁니다.
AWS는 업데이트가 생각보다 자주되기 때문에 중요한 포인트들만 짚고 넘어가봅시다.
데이터베이스 생성 방식은 표준 방식으로 설정하고, 옵션으로는 MySQL을 선택해줍시다. 그리고 템플릿은 프리티어로 설정해줍시다.

나머지 (엔진버전 등)는 알아서 자기가 사용하고 싶은 버전을 사용합시다. 모르겠다면 기본으로 설정되어 있는 값을 사용합시다.
(가용성 및 내구성은 단일 DB 인스턴스로 설정해줍시다. 우리는 프리티어를 사용할 것이기 때문에 단일로.. 설정 해줍시다) - 프리티어는 따로 설정할 필요 없습니다.

그리고 위의 사진과 같이 설정을 해줍시다.
저의 경우엔 DB인스턴스 식별자의 경우 프로젝트 명으로 합니다.
마스터사용자와 마스터 암호는 데이터베이스에 접속하기 위한 아이디, 비밀번호 같은 것이니 꼭 기억해둡시다.
인스턴스 구성
인스턴스 구성은 버스터블 클래스(t클래스 포함)으로 설정하고 db.t2.micro로 설정해줍시다. (다른거 사용했다가 과금했던 경험이 있어서 저는 제일 안좋은걸로 사용합니다. cpu가 1개인것)
프리티어도 월 사용량을 넘거나 각종 예상치 못한 부가서비스가 사용되어 요금이 청구되는 경우가 있습니다. 조심합시다.
스토리지
스토리지 유형은 범용SSD(gp2)로 설정하고,
할당된 스토리지는 20으로 설정,
스토리지 자동조정 활성화를 체크해제 해줍시다.
연결
컴퓨팅 리소스는 EC2에 연결 안함
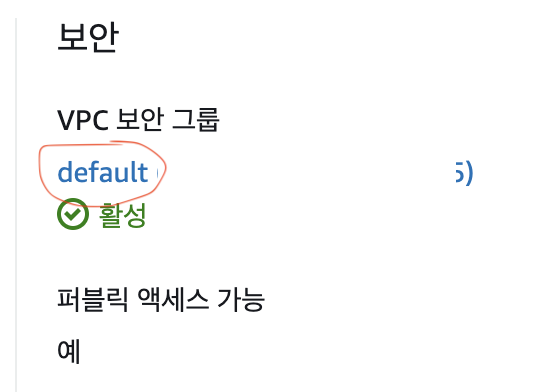
퍼블릭 액세스는 예로 설정합시다. 그래야 우리 서버에서 AWS RDS에 접속을 할 수 있습니다.
데이터베이스 인증
데이터베이스 인증 옵션은 암호인증으로 해줍시다.
추가 구성
그리고 추가 구성을 클릭하면 이것저것 나오는데
여기서 자동백업을 활성화합니다를 해제해줍시다.
그리고 초기 데이터베이스 이름을 설정해줍시다! (여기서는 study로 설정해주자구요) 이것은 Mysql의 DB이름입니다.
그리고 생성해줍시다!
그리고 나서 RDS-데이터베이스에서 우리가 생성한 DB인스턴스를 확인할 수 있습니다. 여기서 우리가 생성한 DB 식별자 이름을 눌러주면, 해당 DB 인스턴스에 대한 정보가 쫙~ 나열됩니다. (DB 인스턴스 = DB 라고 생각합시다)
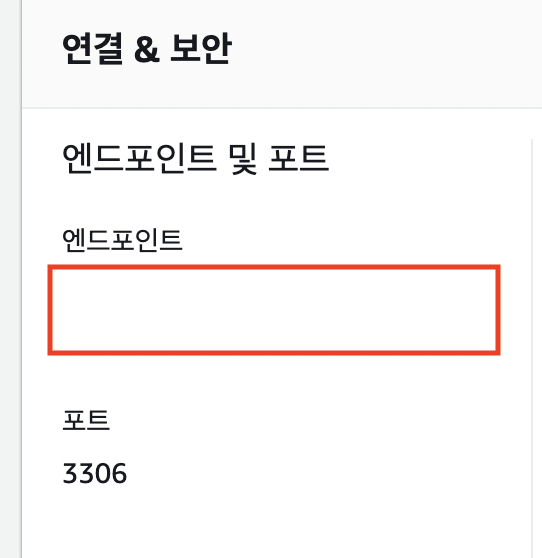
여기서 연결&보안에 엔드포인트가 있을 겁니다. 그걸 복사해줍시다!

보안 그룹
외부에서 RDS에 접근하기 위해 인바운드 규칙을 편집할 필요가 있습니다.
위에서 연결&보안에서 보시면, 보안에 보안그룹이 있을 겁니다. 보안그룹을 클릭해서 들어가줍시다.

그 후, 보안그룹ID -> 인바운드 규칙 편집 으로 들어가줍시다.
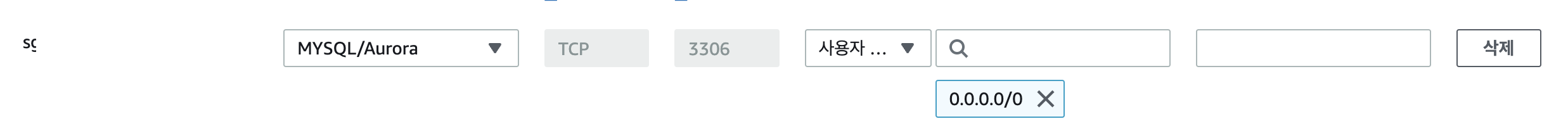
그리고 규칙 추가를 눌러서 아래 사진과 같은 규칙을 추가하고 저장해줍시다.

자 그럼 이제 프로젝트로 돌아가 봅시다!
먼저 .env.dev 파일부터 수정을 해보도록 하겠습니다.
DB_HOST에 localhost(혹은 127.0.0.1)를 지우고, 위에서 복사한 엔드포인트를 붙여넣어줍시다.
DB_NAME에는 RDS 생성시 정한 초기 데이터베이스 이름으로 설정해둔 이름을 (여기서는 study)
DB_USER에는 RDS 생성시 정한 마스터 사용자 이름을!
DB_PASSWORD에는 RDS 생성시 정한 마스터 암호를!
넣어줍시다.
// .env.dev
DB_HOST=RDS의 엔드포인트
DB_PORT=3306
DB_NAME=study(RDS생성시 설정한 초기 데이터 베이스 이름)
DB_USER=root(RDS 생성시 설정한 마스터 사용자 이름)
DB_PASSWORD=RDS생성시 설정한 마스터 암호
JWT_SECRET=secret
이렇게 설정한 뒤, 터미널에서 npm run start:dev 명령어를 입력해줍시다.
그리고 서버가 정상적으로 실행된다면 설정이 잘 된 겁니다!
이번 포스팅에서는 서버의 코드를 건드리지 않았기 때문에 따로 Push할 건 없습니다.
여기서 포스팅을 마치겠습니다. 감사합니다!
'Back-end > 기초부터 따라하는 nest.js' 카테고리의 다른 글
| 시즌 2 #0. 기초부터 따라하는 Nest.js 2 : Orientation (0) | 2024.04.08 |
|---|---|
| #18. 기초부터 따라하는 Nest.js : AWS EC2에 서비스 배포하기 (완) (53) | 2023.05.29 |
| #16. 기초부터 따라하는 Nest.js : Test (Jest) (0) | 2023.05.29 |
| #15. 기초부터 따라하는 Nest.js : Class-validator와 Pipe (0) | 2023.05.20 |
| #14. 기초부터 따라하는 Nest.js : Exception Filter (0) | 2023.05.17 |



