해당 포스팅은 nest.js 9.0.0 버전, typeorm 0.3.x 버전을 기준으로 작성되었습니다.
모든 글은 작성자의 주관이 100% 담겨있기 때문에 부정확할 수 있습니다.
#pre. 터미널을 켜고 프로젝트 폴더로 이동
#0-1. 기초부터 따라하는 nest.js : 터미널 키는 법 + 터미널에서 작업 폴더 이동
윈도우 윈도우는 윈도우+R 버튼을 누른 후, cmd 를 입력하여 터미널을 킵니다. 혹은 윈도우 버튼을 눌러서 검색창에 cmd를 검색하면 터미널이 나올텐데 그걸 실행시켜주시면 됩니다. Mac OS Mac의 경
suloth.tistory.com
위의 링크의 내용을 참고하여 study 폴더로 이동해줍니다.
그리고 code . 명령어를 통해 vscode를 열어줍니다.
Exception Filter
익셉션 필터란?
예외처리만 전문적으로 다루는 녀석입니다.
에러가 발생하면 Exception Filter가 실행됩니다.
먼저, src폴더에 filter폴더를 만들고 그 안에 http-exception.filter.ts 파일을 만들어 줍시다.

그리고 다음과 같이 코드를 작성합니다.
import {
ArgumentsHost,
Catch,
ExceptionFilter,
HttpException,
} from '@nestjs/common';
import { Request, Response } from 'express';
@Catch(HttpException)
export class HttpExceptionFilter implements ExceptionFilter {
catch(exception: HttpException, host: ArgumentsHost) {
const ctx = host.switchToHttp();
const response = ctx.getResponse<Response>();
const request = ctx.getRequest<Request>();
const status = exception.getStatus();
response.status(status).json({
statusCode: status,
timestamp: new Date().toISOString(),
path: request.url,
message: exception.message,
});
}
}@Catch() 데코레이터는 인자에 해당하는 에러가 발생했을 때, 해당 필터가 적용되도록 합니다.
그리고 해당하는 에러가 발생하면 필터를 거치면서 클라이언트(프론트)에게 { statusCode: status, timestamp: new Date().toISOString(), path: request.url, message: exception.message } 를 리턴합니다.
Filter 적용
Exception Filter를 적용하는 방법은 세 가지 입니다.
1. Controller의 개별 함수에 적용
2. Controller에 통째로 적용
3. Global하게 모든 곳에 적용
// 1. controller의 개별 함수에 적용
// article.controller.ts
@UseFilters(HttpExceptionFilter)
@UseInterceptors(undefinedToNullInterceptor)
@ApiTags('게시글 API')
@Controller('article')
export class ArticleController {
constructor(private readonly articleService: ArticleService) {}
...
}
// 2. controller 전체에 적용
// article.controller.ts
@UseFilters(HttpExceptionFilter)
@Get('/:id')
async readArticle(@Param('id') id) {
const articleId = id;
const article = await this.articleService.getArticle(articleId);
return article;
}
// 3. 모든 곳(모든 컨트롤러)에 적용
async function bootstrap() {
const app = await NestFactory.create(AppModule);
...
app.useGlobalFilters(new HttpExceptionFilter());
...
await app.listen(3000);
}
bootstrap();
그 외에도 의존성 주입을 해서 사용하는 방법이 있지만... 이건 그냥 코드만 소개하고 넘어가겠습니다.
Global하게 사용하는데 의존성 주입을 해서 사용하는 방법입니다. (이 방법을 주로 사용합시다)
// app.module.ts
import { Module } from '@nestjs/common';
import { APP_FILTER } from '@nestjs/core';
@Module({
...
providers: [
{
provide: APP_FILTER,
useClass: HttpExceptionFilter,
},
...
],
})
export class AppModule {}
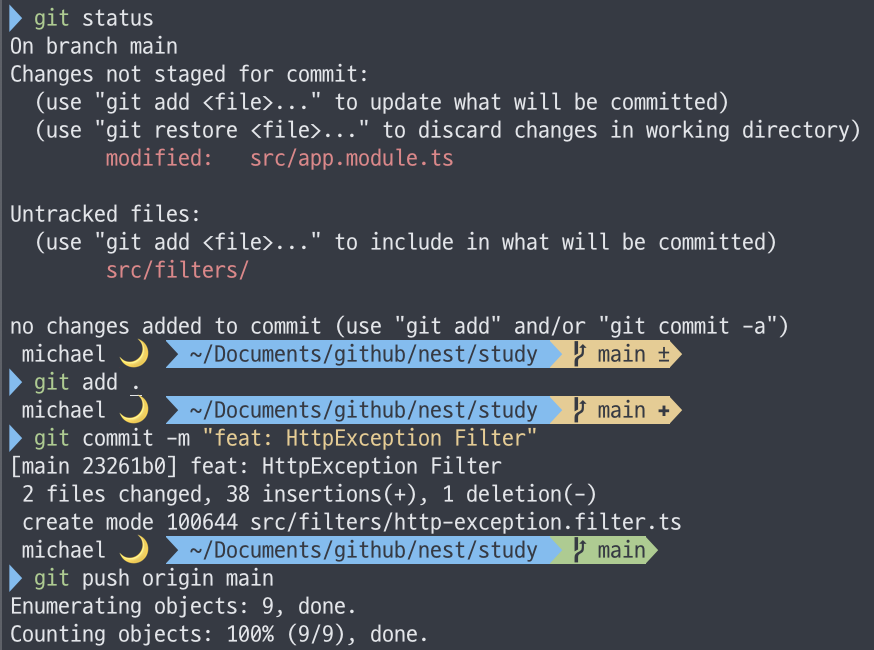
여기까지 했다면, Github에 push해봅시다.
#0-2. 기초부터 따라하는 Nest.js : Git과 Github 사용법
이 글은 아래의 포스팅에 이어서 작성하는 포스팅입니다. https://suloth.tistory.com/45 #1. 기초부터 따라하는 Nest.js : Nest.js 초기 설정 Nest.js란? node.js의 백엔드 프레임워크 중 하나입니다. node.js에는 수
suloth.tistory.com
참고하시라고 올려두는 사진입니다.

'Back-end > 기초부터 따라하는 nest.js' 카테고리의 다른 글
| #16. 기초부터 따라하는 Nest.js : Test (Jest) (0) | 2023.05.29 |
|---|---|
| #15. 기초부터 따라하는 Nest.js : Class-validator와 Pipe (0) | 2023.05.20 |
| #13. 기초부터 따라하는 Nest.js : Interceptor (0) | 2023.05.17 |
| #12. 기초부터 따라하는 Nest.js : Dto와 Swagger (0) | 2023.05.17 |
| #11-2. 기초부터 따라하는 Nest.js : Join (0) | 2023.05.15 |



