해당 포스팅은 nest.js 9.0.0 버전, typeorm 0.3.x 버전을 기준으로 작성되었습니다.
모든 글은 작성자의 주관이 100% 담겨있기 때문에 부정확할 수 있습니다.
#pre. 터미널을 켜고 프로젝트 폴더로 이동
#0-1. 기초부터 따라하는 nest.js : 터미널 키는 법 + 터미널에서 작업 폴더 이동
윈도우 윈도우는 윈도우+R 버튼을 누른 후, cmd 를 입력하여 터미널을 킵니다. 혹은 윈도우 버튼을 눌러서 검색창에 cmd를 검색하면 터미널이 나올텐데 그걸 실행시켜주시면 됩니다. Mac OS Mac의 경
suloth.tistory.com
위의 링크의 내용을 참고하여 study 폴더로 이동해줍니다.
그리고 code . 명령어를 통해 vscode를 열어줍니다.
지난 포스팅에서 Comment에 대한 CRUD를 만들었습니다.
#11-1. 기초부터 따라하는 Nest.js : Comment CRUD
해당 포스팅은 nest.js 9.0.0 버전, typeorm 0.3.x 버전을 기준으로 작성되었습니다. 모든 글은 작성자의 주관이 100% 담겨있기 때문에 부정확할 수 있습니다. #pre. 터미널을 켜고 프로젝트 폴더로 이동 ht
suloth.tistory.com
Comment를 생성해 보았으니, Article을 Read할 때, Comment도 함께 가져오는 법을 알아보겠습니다.
이 챕터를 시작하기 전에! 먼저 Postman에서 게시글과 Comment를 생성합시다.
1. 먼저, npm run start:dev 명령어를 통해 서버를 열어줍니다.
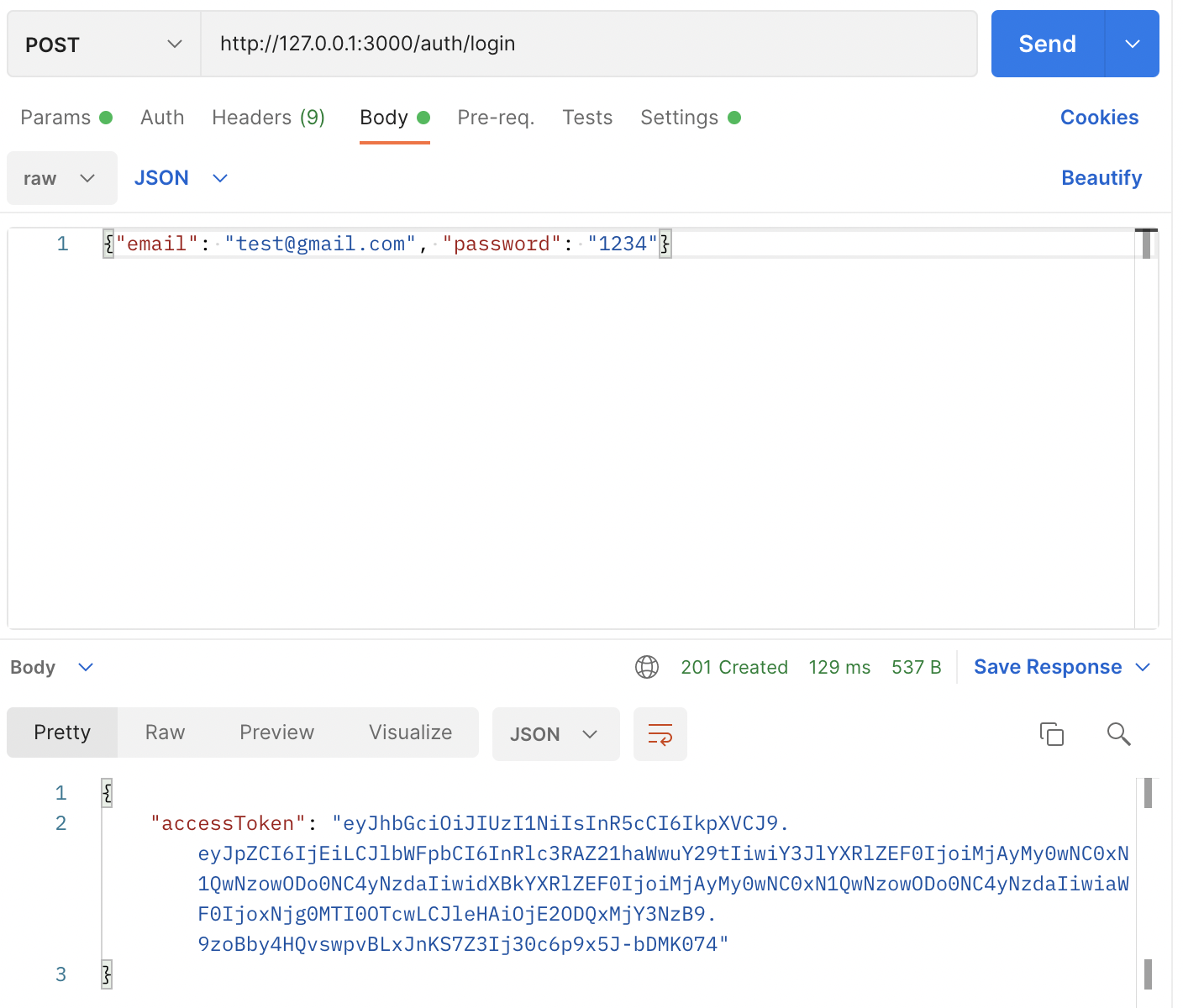
2. 로그인을 합니다. 로그인으로 발급받은 accessToken은 Header의 Authorization에 Bearer 토큰 형태로 입력해줍니다.

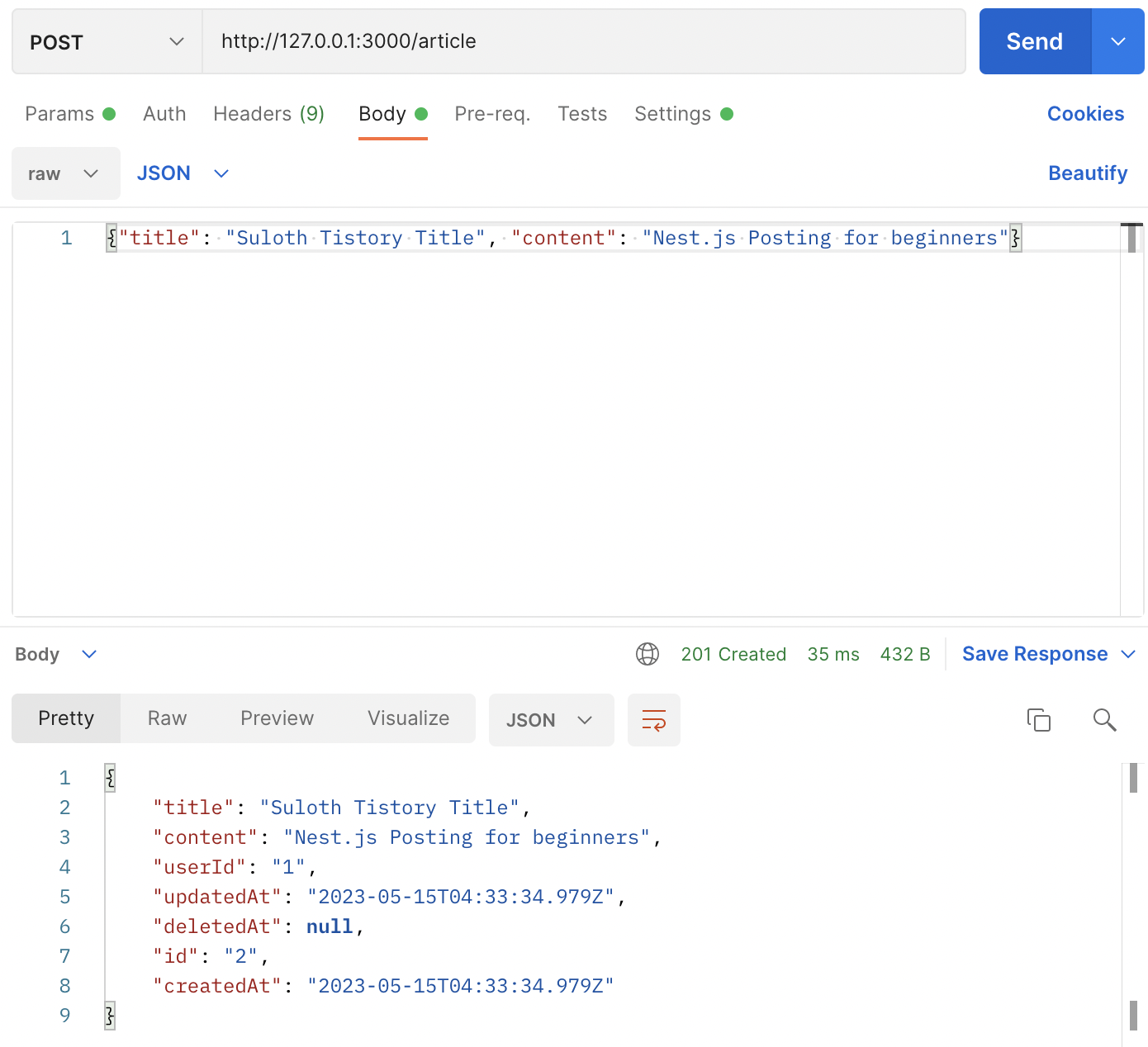
3. 게시글을 생성합니다. 방금 생성한 게시글의 id를 잘 확인합시다. 제 게시글의 id는 2입니다.

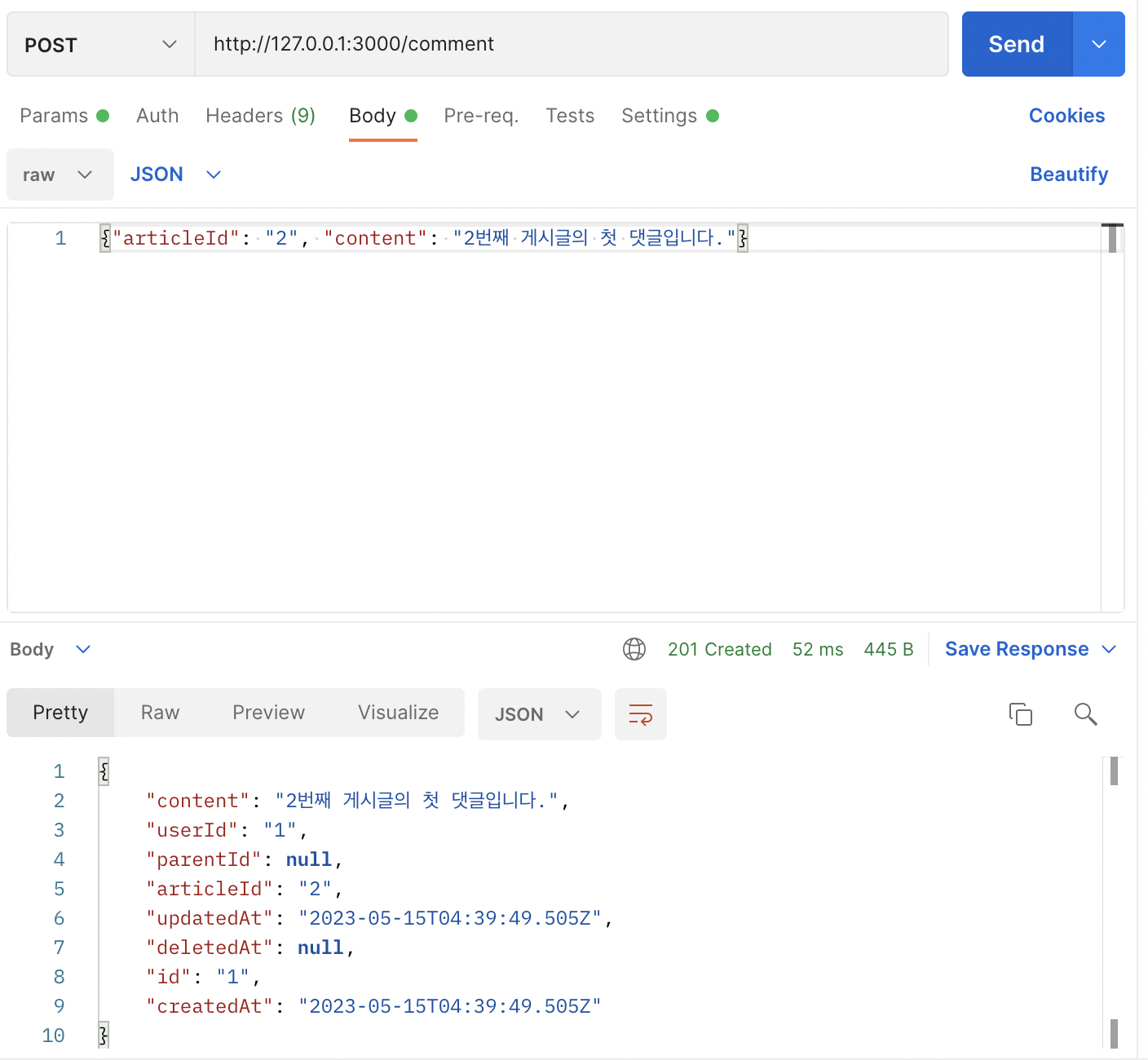
4. 해당 게시글에 댓글을 생성합시다.

자, 여기까지 하셨다면 준비는 끝났습니다.
Article Read시, 댓글까지 가져오기
#11. 기초부터 따라하는 Nest.js : Article CRUD
해당 포스팅은 nest.js 9.0.0 버전, typeorm 0.3.x 버전을 기준으로 작성되었습니다. 모든 글은 작성자의 주관이 100% 담겨있기 때문에 부정확할 수 있습니다. #pre. 터미널을 켜고 프로젝트 폴더로 이동 ht
suloth.tistory.com
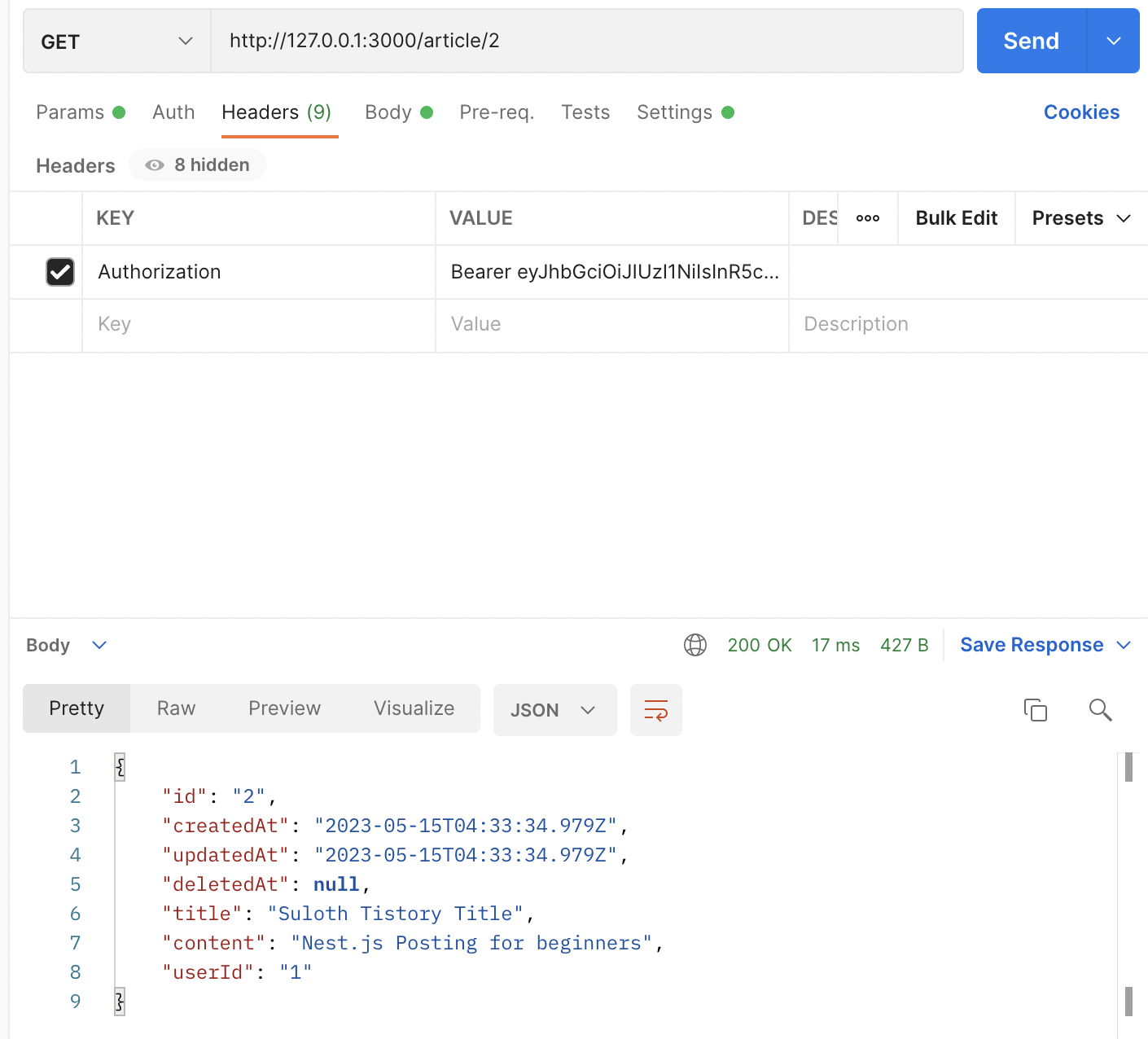
위의 포스팅에서 작성한 Read Article함수로는 댓글을 가져오지 않습니다.

위의 사진을 보시면, 결과 값에 comment가 없습니다.
그래서 우리는 comment를 join을 해서 가져와야합니다.
Join이 뭔지 모르신다면, 구글링을 해보시기 바랍니다. (키워드 : SQL Join)
ArticleService
ArticleService의 getArticle 함수를 수정해봅시다.
현재 코드입니다.
async getArticle(articleId: string) {
const article = await this.articleRepository.findOne({
where: {
id: articleId,
},
});
return article;
}위의 코드는 where문만 적용된 모습입니다. 여기서 join을 추가하기 위해서는 relations속성을 사용합니다.
다음과 같이 코드를 변경해줍시다.
async getArticle(articleId: string) {
const article = await this.articleRepository.findOne({
where: {
id: articleId,
},
relations: {
comments: true,
},
});
return article;
}relations 속성에 comments: true 를 사용하여 comment를 left join으로 가져오게 할 수 있습니다.
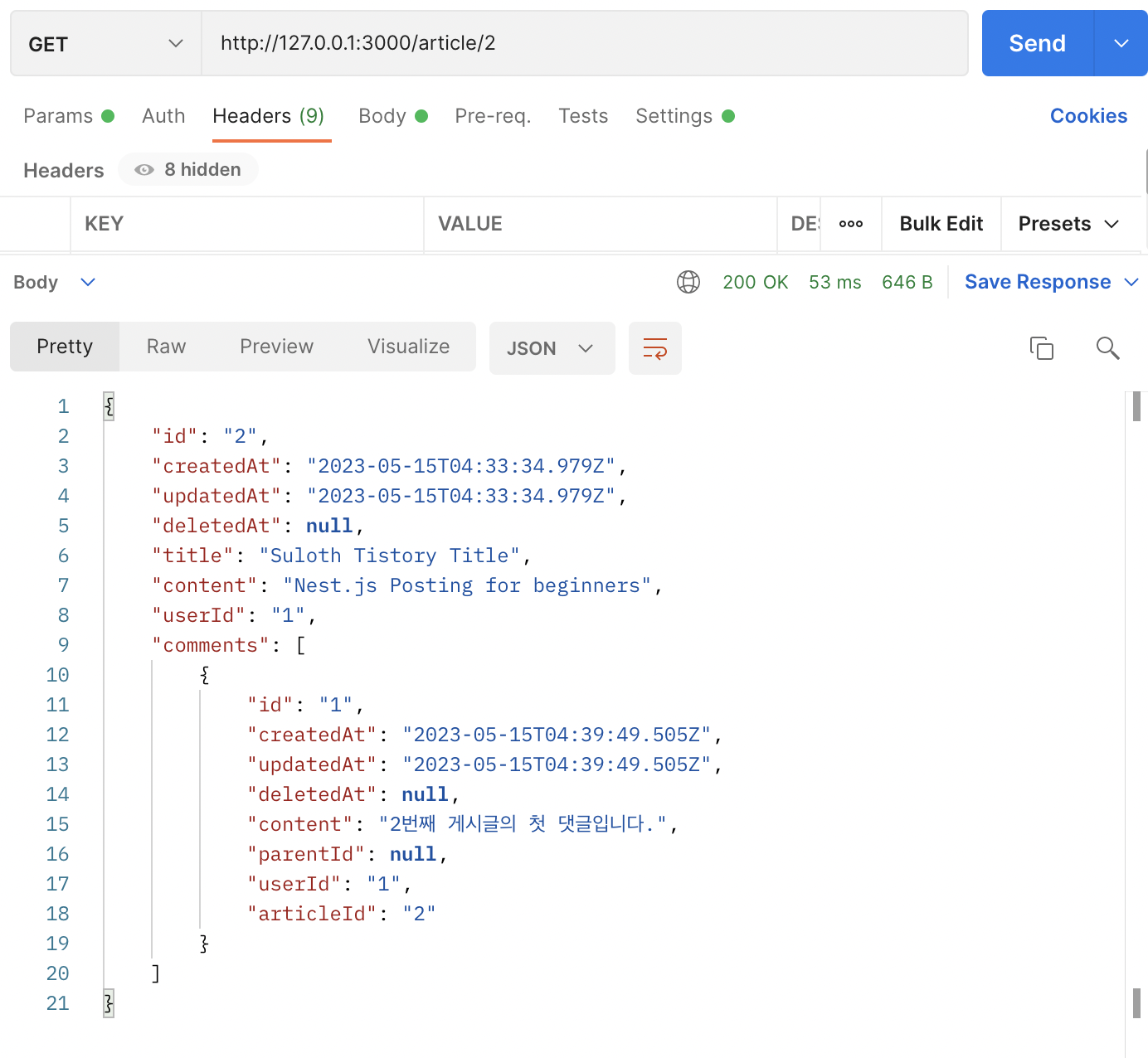
그리고 서버를 재시작 한 다음, 게시글을 Read 해봅시다.

comments라는 속성이 추가된 것을 볼 수 있습니다!
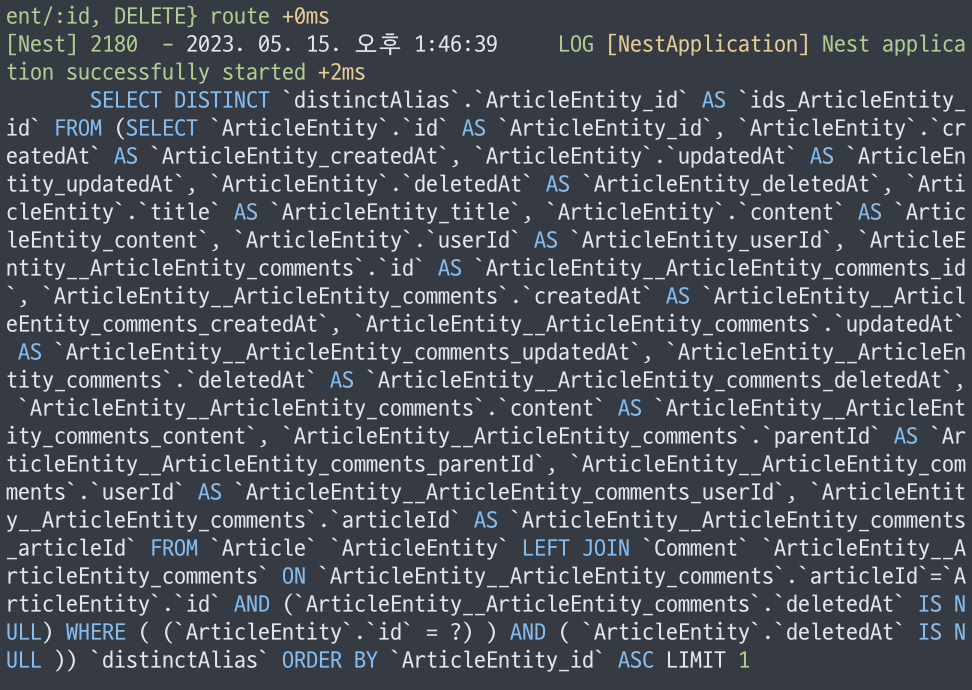
그리고 터미널 창을 확인하면 쿼리문을 확인할 수 있습니다.

Github에 Push
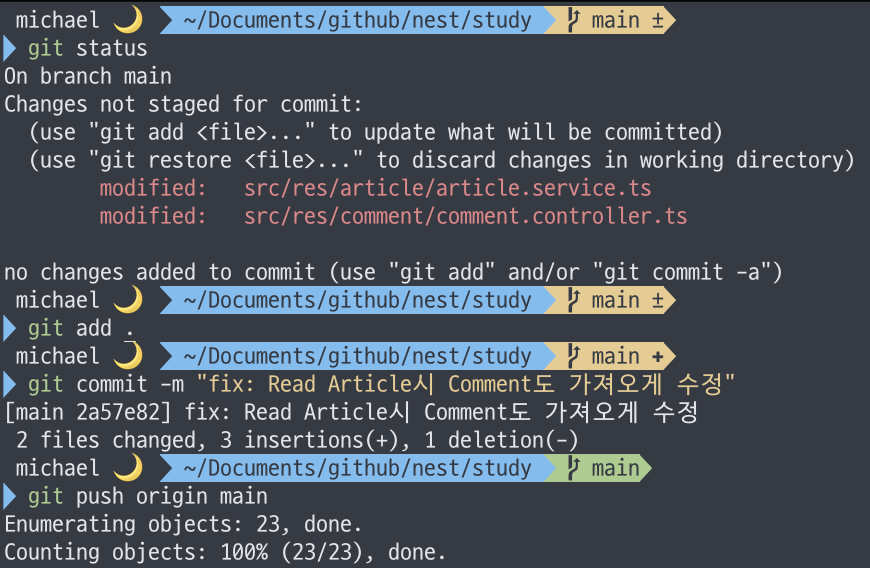
여기까지 끝났다면, Github에 push 해봅시다.
#0-2. 기초부터 따라하는 Nest.js : Git과 Github 사용법
이 글은 아래의 포스팅에 이어서 작성하는 포스팅입니다. https://suloth.tistory.com/45 #1. 기초부터 따라하는 Nest.js : Nest.js 초기 설정 Nest.js란? node.js의 백엔드 프레임워크 중 하나입니다. node.js에는 수
suloth.tistory.com
참고하시라고 올려두는 사진입니다.

'Back-end > 기초부터 따라하는 nest.js' 카테고리의 다른 글
| #13. 기초부터 따라하는 Nest.js : Interceptor (0) | 2023.05.17 |
|---|---|
| #12. 기초부터 따라하는 Nest.js : Dto와 Swagger (0) | 2023.05.17 |
| #11-1. 기초부터 따라하는 Nest.js : Comment CRUD (0) | 2023.05.15 |
| #11. 기초부터 따라하는 Nest.js : Article CRUD (6) | 2023.05.11 |
| #10-1. 기초부터 따라하는 Nest.js : User Decorator (0) | 2023.05.11 |



