이 글은 아래의 포스팅에 이어서 작성하는 포스팅입니다.
https://suloth.tistory.com/45
#1. 기초부터 따라하는 Nest.js : Nest.js 초기 설정
Nest.js란? node.js의 백엔드 프레임워크 중 하나입니다. node.js에는 수많은 프레임워크들이 있는데 그 중 하나이고, Java의 스프링과 비슷하다 라는 평이 있습니다. express 기반의 nest.js와 fastify 기반의
suloth.tistory.com
사전준비
Github 아이디 생성
Git 설치하기
용어 정리
Repository (레포지토리) = Github의 저장소로 프로젝트 파일을 올려두는 곳. 간단히 말하면 프로젝트를 위한 클라우드 저장소 느낌.
로컬 저장소 = 본인 컴퓨터
원격 저장소 = Github Repository
Github에 프로젝트 업로드 하는 법
두 가지 방법이 있습니다.
방법 1. Github Repository 생성 후, 해당 레포지토리를 clone(복사)하기
방법 2. Github Repository 생성 후, remote 명령을 사용해 이미 존재하는 프로젝트 폴더와 연동하기
방법 1은 쉬우니 개인적으로 알아보도록 합시다!
대충 말하자면, 생성한 레포지토리의 url 주소를 복사한 후, 원하는 폴더로 이동하여 터미널에서 git clone 레포지토리 주소 를 입력하면 끝!
방법 2.
방법 2는 이미 프로젝트 폴더가 존재할 때 사용합니다.
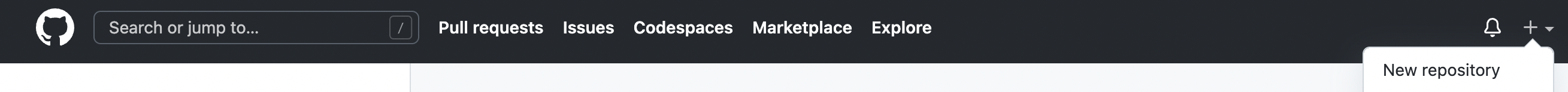
1. 먼저, Github에서 Repository를 생성합니다.

위 그림의 오른쪽을 보면 + 버튼이 있는데 누르면 레포지토리를 생성할 수 있습니다.
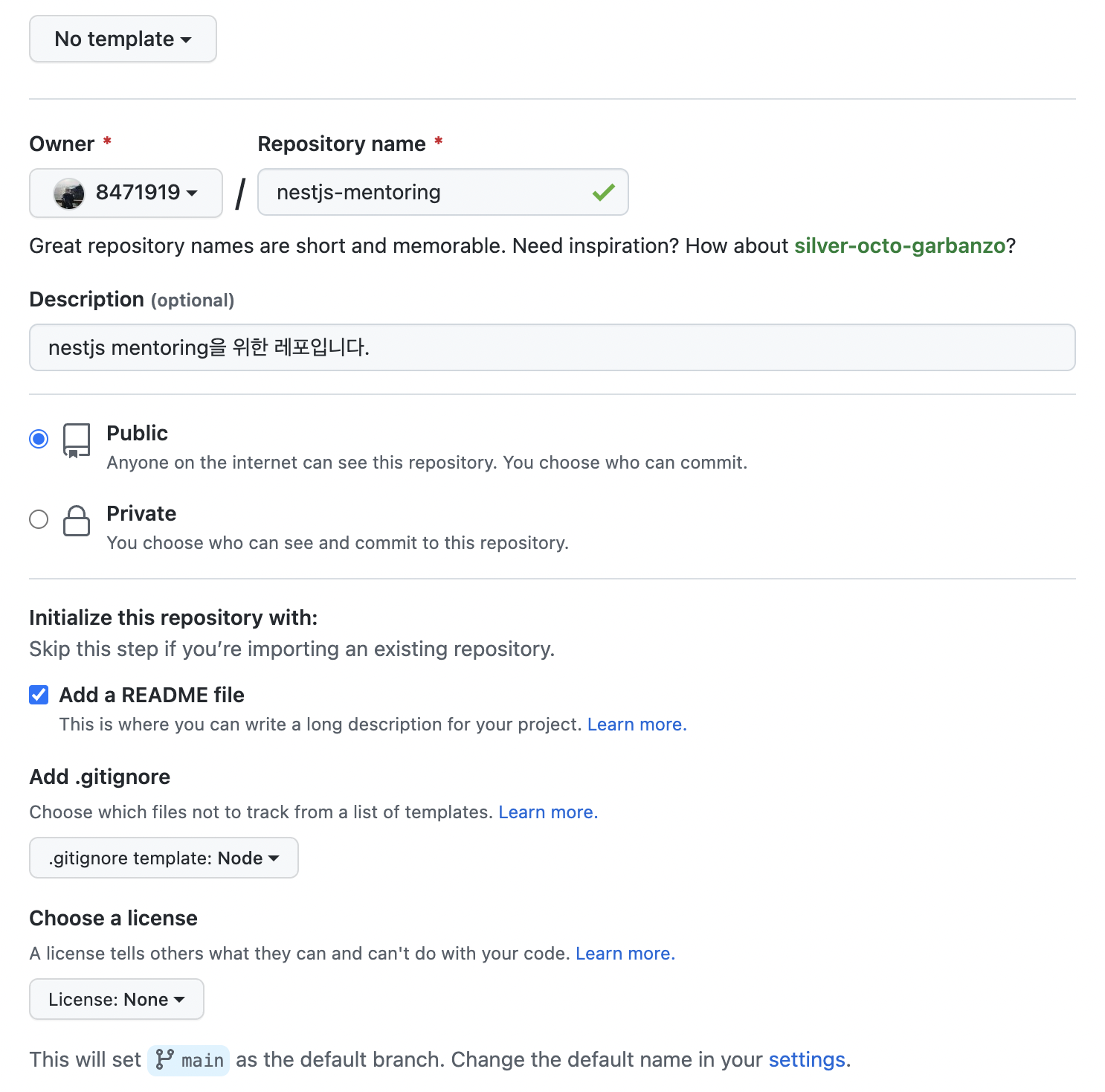
그 후, 다음과 같이 설정을 해줍시다.

Repository name : 프로젝트 이름, 제목.
Description : 프로젝트에 대한 간단한 설명 (안적어도 됩니다)
Public/Private : 레포지토리를 남들에게 보여줄 건지 설정 (public이 보여주는 것)
Add a README file : 해당 프로젝트에 대한 설명을 쓸 수 있는 README 라는 파일을 생성 할 것인지 여부
Add .gitignore : 우리는 node.js를 사용하기 때문에 node 템플릿을 선택합니다. 쓸모없는 파일이 repository에 저장되지 않도록 합니다.
그리고, 마지막에 파란색 부분이 main으로 안되어 있으면 master로 되어있을텐데, 설정을 해주어야 합니다. Github 기본 브랜치 변경을 검색해서 해결해봅시다!
2. Github Repository와 로컬 저장소 연결하기

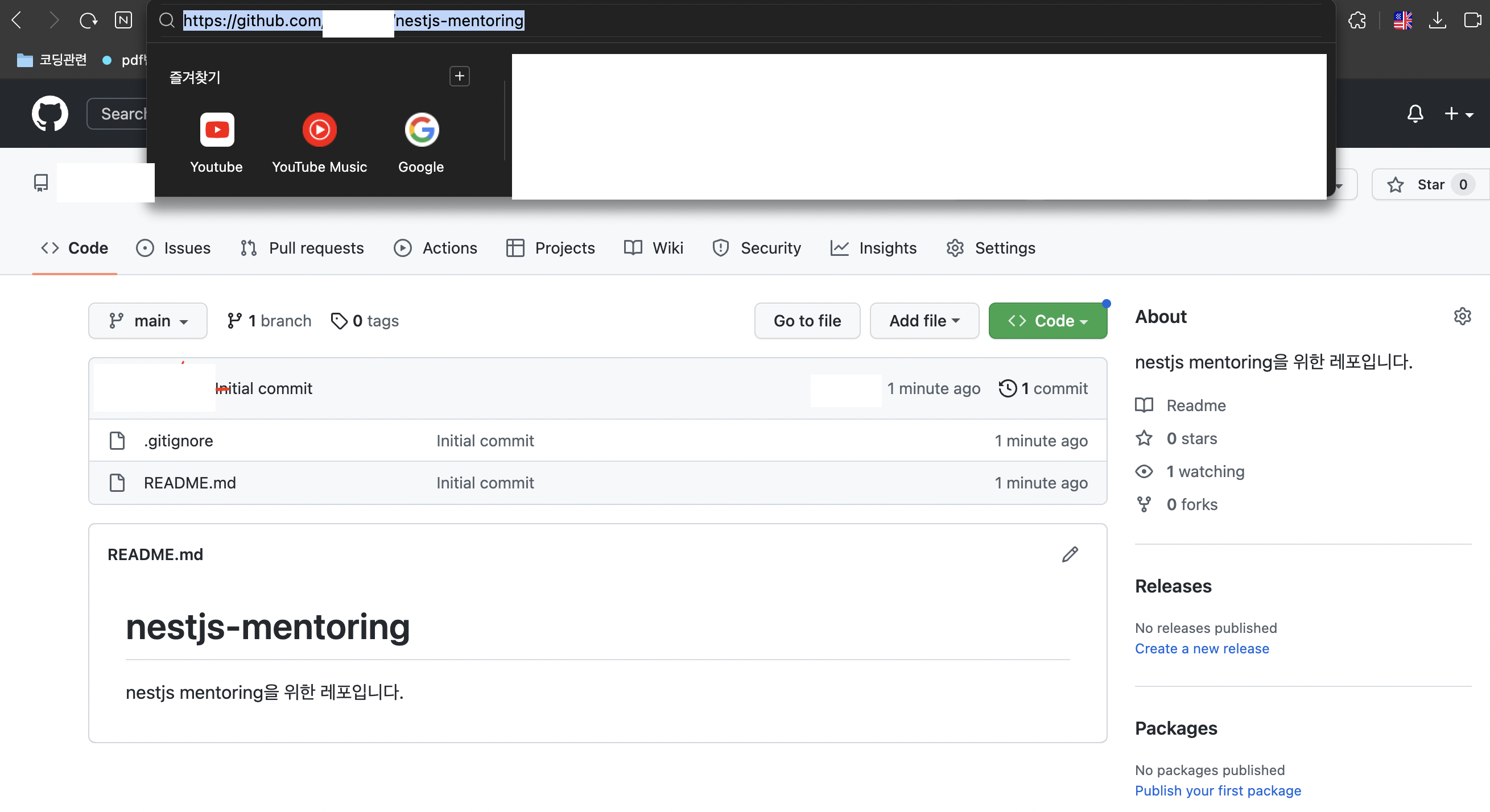
위의 사진에서 주소를 복사합니다.
(터미널에 관한 포스팅)
https://suloth.tistory.com/44
#0-1. 기초부터 따라하는 nest.js : 터미널 키는 법 + 터미널에서 작업 폴더 이동
윈도우 윈도우는 윈도우+R 버튼을 누른 후, cmd 를 입력하여 터미널을 킵니다. 혹은 윈도우 버튼을 눌러서 검색창에 cmd를 검색하면 터미널이 나올텐데 그걸 실행시켜주시면 됩니다. Mac OS Mac의 경
suloth.tistory.com
그 후, 터미널에서 이미 존재하는 프로젝트 폴더로 이동합니다.
git init 명령어를 통해 git 명령을 사용할 수 있도록 합니다.
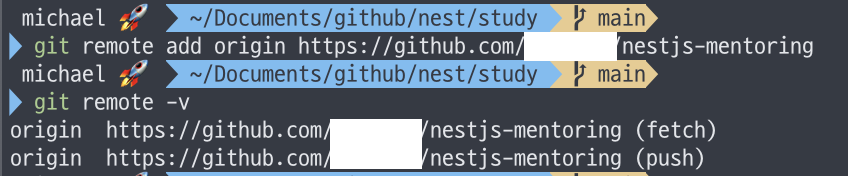
git remote add origin repository 주소 를 입력합니다. (자세한 설명은 생략합니다)
그리고 git remote -v 명령어를 사용하여 repository 주소가 제대로 적용되었는지 확인합니다.

3. Github에 현재 로컬 저장소(본인 컴퓨터)에 있는 프로젝트 파일을 업로드 합니다.
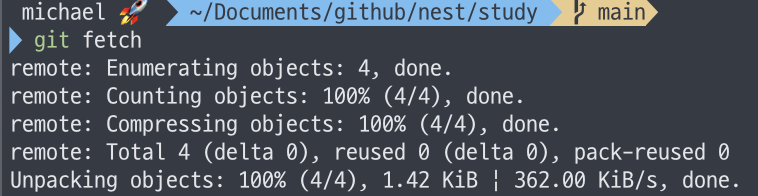
git fetch
원격 저장소에서 최신 이력을 불러옵니다. (자세한 설명은 생략하겠습니다)

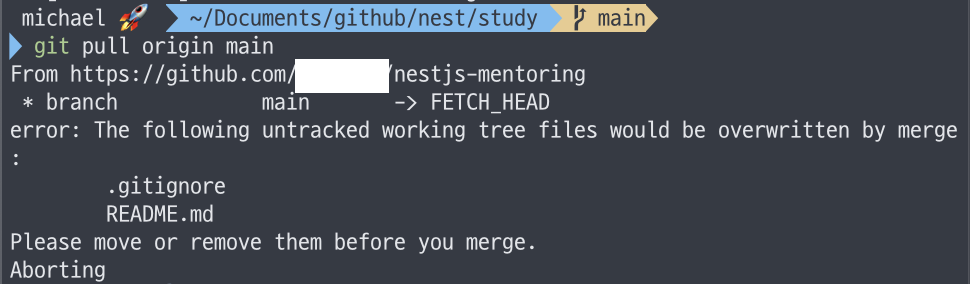
git pull origin main
로컬 저장소를 최신화 하기 위해 원격 저장소에서 파일을 불러옵니다.
여기서 Github에 로그인하라는 오류가 발생할 수 있습니다. 깃허브에서 토큰을 발급받아서 로그인을 해줍니다.
자세한건 구글에 Github 토큰 발급을 검색해서 해결하시기 바랍니다.

하지만, 여기서 실패를 하는데요. 그 이유는 .gitignore과 README.md 파일이 겹치기 때문에 불러오지 못하는 것입니다.
일단 급한대로, 로컬 저장소에서 .gitignore와 README.md 파일을 지워주도록 합시다. (아니면 push -f를 이용해 강제푸쉬하는 방법을 알아보도록 합시다)
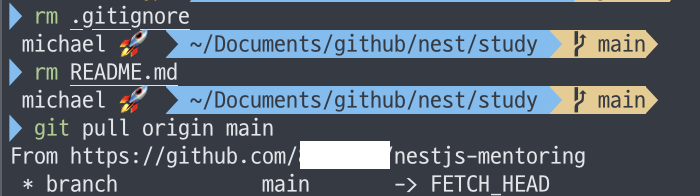
rm .gitignore
rm README.md
혹은 깃허브 레포지토리 생성시, .gitigore와 README 파일을 생성하지 않는 방법도 있습니다.

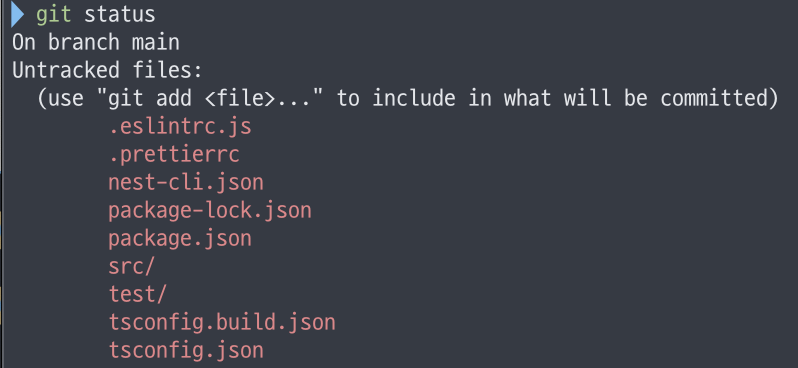
git status
로컬 저장소와 원격 저장소의 차이를 보여줍니다.

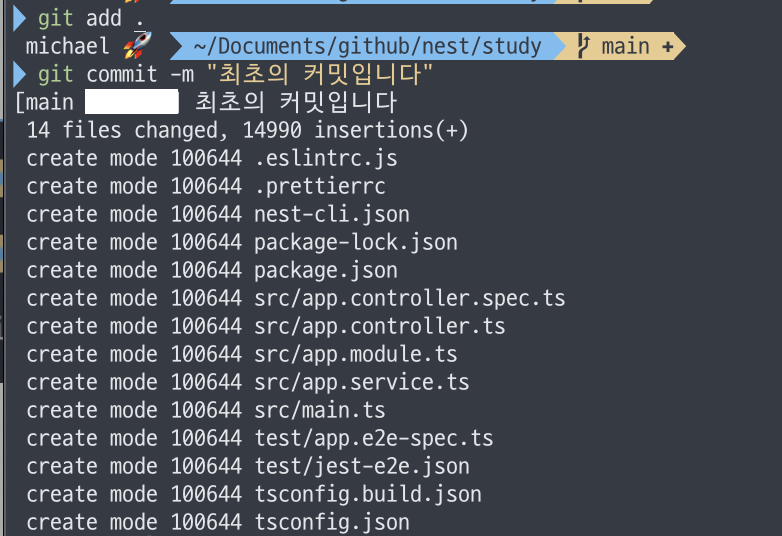
git add .
로컬 저장소의 파일들을 원격 저장소로 올리기 위한 준비를(스테이징) 합니다. ( . 은 모든 파일을 add 한다는 것을 의미합니다)
git commit -m "커밋 메세지"
git add 명령을 통해 원격 저장소로 올리기 위해 스테이징을 한 파일들에 대한 정보를 붙여줍니다. (왜 이런 파일들을 추가 했는지에 대한 설명)

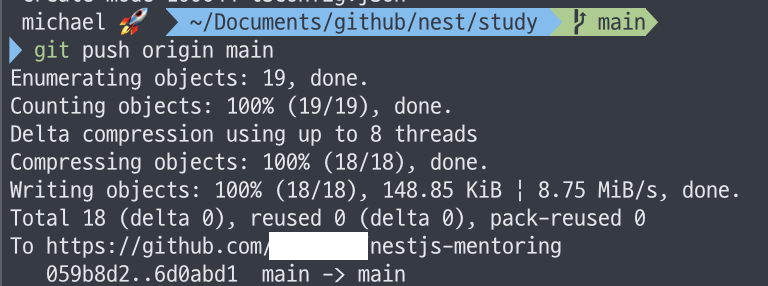
git push origin main
add 와 commit 을 한 파일들을 원격 저장소로 올립니다.
이후, Github의 해당 레포지토리에 가면 파일이 업로드 되어있습니다.

이제부터 파일을 Github에 올리기 위해 여섯 가지 명령만 사용하면 됩니다.
1. git fetch 로 최신 이력들을 불러오고
2. git pull origin main 으로 원격 저장소에 있는 파일들을 불러와 로컬 저장소의 파일들을 최신화 시켜주고
3. git status 로 변경된 파일들을 확인하고
4. git add . 로 변경된 파일들을 원격 저장소에 올리기 위해 스테이징하고
5. git commit -m "커밋 메시지" 를 통해 해당 파일을 왜 변경했는지 커밋 메시지를 붙이고
6. git push origin main 으로 원격 저장소에 해당 파일들과 커밋 메시지를 업로드.
'Back-end > 기초부터 따라하는 nest.js' 카테고리의 다른 글
| #3. 기초부터 따라하는 Nest.js : 간단한 API 제작 (0) | 2023.03.12 |
|---|---|
| #2. 기초부터 따라하는 Nest.js : HTTP 메소드와 Nest.js 구조 (0) | 2023.03.12 |
| #1. 기초부터 따라하는 Nest.js : Nest.js 초기 설정 (0) | 2023.03.11 |
| #0-1. 기초부터 따라하는 nest.js : 터미널 키는 법 + 터미널에서 작업 폴더 이동 (0) | 2023.03.11 |
| #0. 기초부터 따라하는 Nest.js : 이 글의 취지 & 시작 전 준비할 것들 (1) | 2023.03.11 |



