Nest.js란?
node.js의 백엔드 프레임워크 중 하나입니다.
node.js에는 수많은 프레임워크들이 있는데 그 중 하나이고, Java의 스프링과 비슷하다 라는 평이 있습니다.
express 기반의 nest.js와 fastify 기반의 nest.js가 있는데, 저희가 사용할 건 express 기반의 nest.js입니다.
express라는 프레임워크가 node.js 쪽에서는 유명한 백엔드 프레임워크이기도 하고, 관련 자료도 많기 때문에 대부분 express 기반의 nest.js를 사용하는 것 같습니다.
초기설정
#1. 터미널을 켜고 프로젝트 폴더로 이동
#0-1. 기초부터 따라하는 nest.js : 터미널 키는 법 + 터미널에서 작업 폴더 이동
윈도우 윈도우는 윈도우+R 버튼을 누른 후, cmd 를 입력하여 터미널을 킵니다. 혹은 윈도우 버튼을 눌러서 검색창에 cmd를 검색하면 터미널이 나올텐데 그걸 실행시켜주시면 됩니다. Mac OS Mac의 경
suloth.tistory.com
위의 링크에서 나온 것과 같이 폴더를 이동해줍니다.
#2. nest.js 다운로드
nest.js를 npm이라는 것을 사용하여 global로 다운로드 받습니다. (global로 다운하면 nest 명령어를 사용할 수 있습니다)
터미널에 다음과 같이 입력해 줍니다. (리눅스나 mac은 앞에 sudo를 붙여야할 수 있습니다)
# nest cli 설치
npm i -g @nestjs/cli이제부터 nest 명령어를 사용할 수 있습니다.
#3. nest.js 프로젝트 생성
nest.js 프로젝트 폴더를 생성합니다.
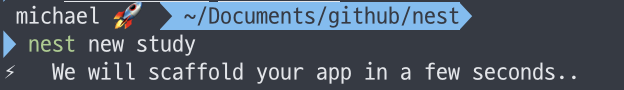
저는 ~/Documents/github/nest 폴더에서 명령을 입력하겠습니다.
프로젝트 폴더의 이름은 study로 하겠습니다.

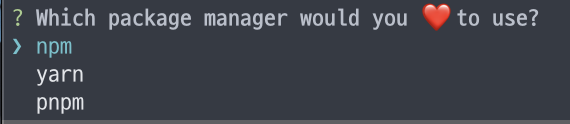
그러면 다음과 같은 글이 뜰텐데, 키보드의 화살표로 npm을 골라주고 엔터를 눌러줍니다.

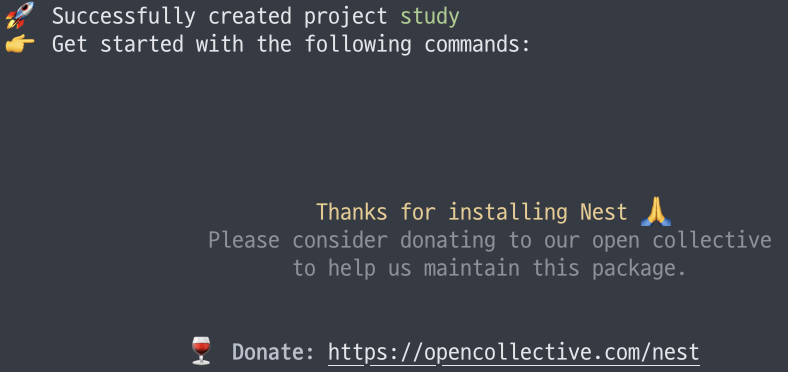
nestjs 프로젝트를 생성하는 작업을 시작합니다. 참고로, 시간이 다소 걸릴 수 있습니다. (공공와이파이에서는 잘 안될 때가 있습니다)

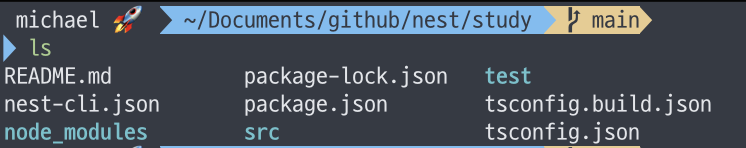
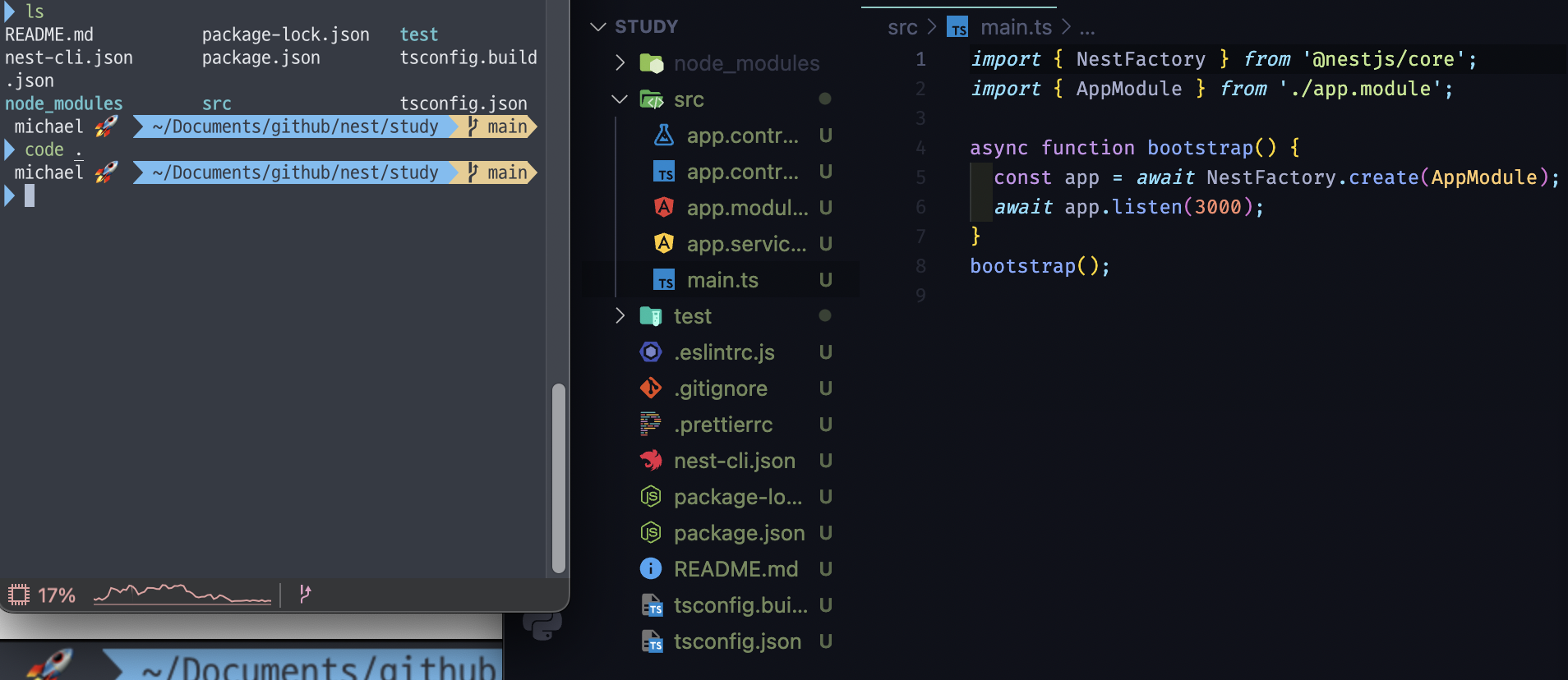
그 후, cd study 명령을 이용해 study 폴더로 이동합니다. 그리고 ls (윈도우에서는 dir) 명령을 입력하면 다음과 같이 뜹니다.

저 폴더들에 대한 설명은 자세히 하지 않을 예정입니다. 글을 따라오시면서 천천히 공부해보세요.
study 폴더로 이동하셨으면, code . 명령을 통해 vscode를 열 수 있습니다.

자, 이제 서버를 만들었습니다!
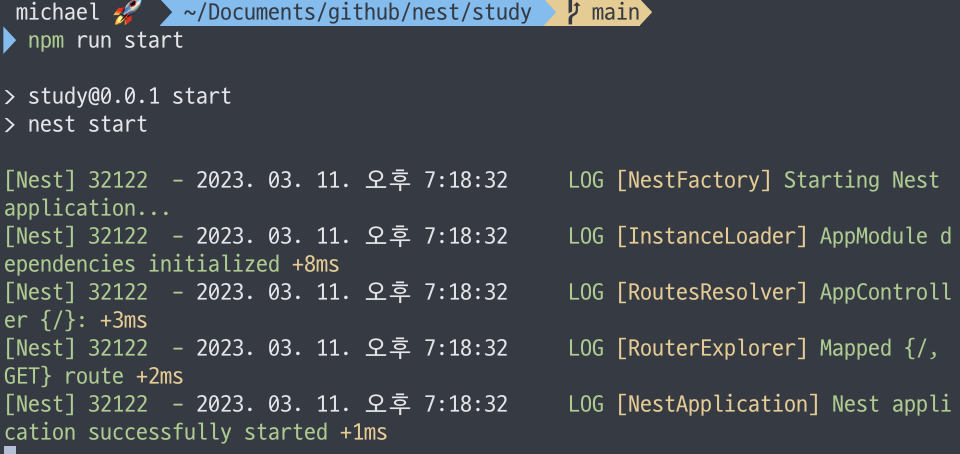
터미널에 npm run start 를 입력하면 서버가 켜집니다.

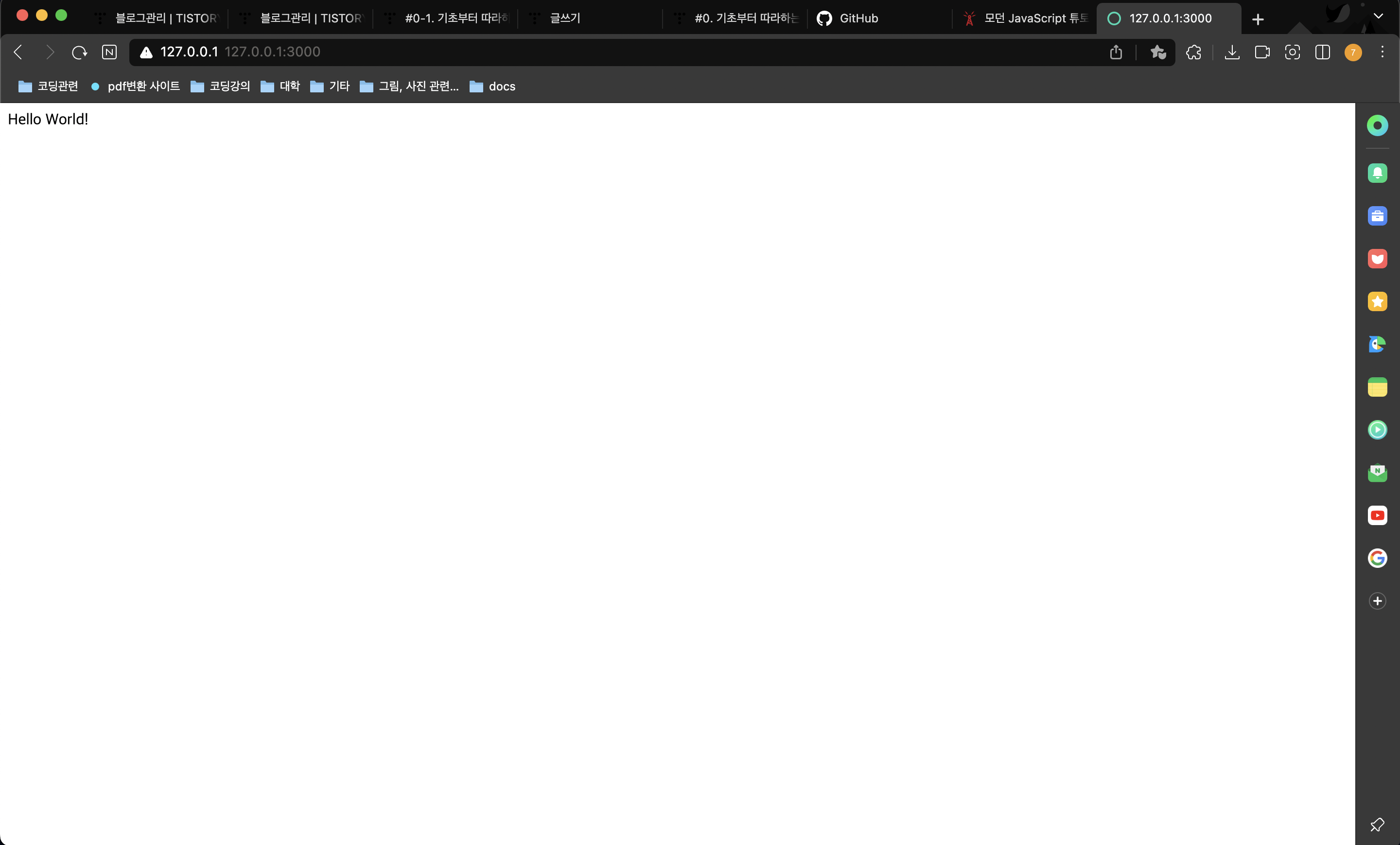
그 후, 브라우저를 열고 주소창에 http:127.0.0.1:3000 혹은 http://localhost:3000 을 입력하면 다음과 같은 화면이 뜹니다.

마지막으로 아래 포스팅을 따라해서 깃허브에 프로젝트를 업로드 해줍시다.
https://suloth.tistory.com/46
#0-2. 기초부터 따라하는 Nest.js : Git과 Github 사용법
이 글은 아래의 포스팅에 이어서 작성하는 포스팅입니다. https://suloth.tistory.com/45 #1. 기초부터 따라하는 Nest.js : Nest.js 초기 설정 Nest.js란? node.js의 백엔드 프레임워크 중 하나입니다. node.js에는 수
suloth.tistory.com
'Back-end > 기초부터 따라하는 nest.js' 카테고리의 다른 글
| #3. 기초부터 따라하는 Nest.js : 간단한 API 제작 (0) | 2023.03.12 |
|---|---|
| #2. 기초부터 따라하는 Nest.js : HTTP 메소드와 Nest.js 구조 (0) | 2023.03.12 |
| #0-2. 기초부터 따라하는 Nest.js : Git과 Github 사용법 (0) | 2023.03.12 |
| #0-1. 기초부터 따라하는 nest.js : 터미널 키는 법 + 터미널에서 작업 폴더 이동 (0) | 2023.03.11 |
| #0. 기초부터 따라하는 Nest.js : 이 글의 취지 & 시작 전 준비할 것들 (1) | 2023.03.11 |



