해당 포스팅은 nest.js 9.0.0 버전을 기준으로 작성되었습니다.
모든 글은 작성자의 주관이 100% 담겨있기 때문에 부정확할 수 있습니다.
#pre. 터미널을 켜고 프로젝트 폴더로 이동
#0-1. 기초부터 따라하는 nest.js : 터미널 키는 법 + 터미널에서 작업 폴더 이동
윈도우 윈도우는 윈도우+R 버튼을 누른 후, cmd 를 입력하여 터미널을 킵니다. 혹은 윈도우 버튼을 눌러서 검색창에 cmd를 검색하면 터미널이 나올텐데 그걸 실행시켜주시면 됩니다. Mac OS Mac의 경
suloth.tistory.com
위의 링크의 내용을 참고하여 study 폴더로 이동해줍니다.
그리고 code . 명령어를 통해 vscode를 열어줍니다.
src 폴더 안에 res 폴더를 만들고, res 폴더 안에 user 폴더를 만듭니다.
그 후, user 폴더 안에 user.module.ts / user.controller.ts / user.service.ts 파일을 만듭니다.

원래라면 nest g 명령어로 해당 리소스에 대한 기본 파일들을 생성할 수 있지만, 저는 직접 작성하는 것을 선호합니다. 직접 작성하는게 코드를 이해하는데 더 도움이 된다고 생각하기 때문입니다.
편하게 하고 싶으신 분들은 nest g res 리소스이름 명령을 통해 폴더를 만들어 봅시다.
그리고, 꼭 이런식으로 폴더 구조를 만들 필요는 없습니다. 자신이 하고 싶은대로 만들고 싶다면, 그렇게 하면 됩니다.
1. Service -> Controller -> Module 순으로 껍데기만 작성
실제 로직은 넣지 않고, 먼저 껍데기 (템플릿)만 작성합니다.
위의 순서로 작성하는 이유는 import 때문에 그렇습니다.
작성시, 잘 모르겠으면 app.module.ts와 app.controller.ts 그리고 app.service.ts가 미리 작성되어 있으니 참고하시기 바랍니다.
// user.service.ts
import { Injectable } from '@nestjs/common';
@Injectable()
export class UserService {}@Injectable() 을 통해서 다른 provider들을 생성자에 주입할 수 있도록 합니다. (모르면 넘어가셔도 됩니다)
일단, provider = service 라고 생각합시다!
// user.controller.ts
import { Controller } from '@nestjs/common';
import { UserService } from './user.service';
@Controller('/user')
export class UserController {
constructor(private readonly userService: UserService) {}
}@Controller('/user') 를 통해 컨트롤러의 기본 경로를 /user 로 설정합니다. 이제부터 이 컨트롤러는 /user 경로를 통해 실행할 수 있습니다.
그리고 constructor는 생성자인데, 클래스의 생성자에 대해 잘 모르신다면 공부해보시기 바랍니다. 생성자의 인자로 UserService를 받아서 UserController에서 UserService를 사용할 수 있도록 합니다. (의존성 주입)
즉, UserController에서 사용자에게 UserService에 있는 서비스를 전달할 수 있도록 UserService를 불러오는 작업이라고 생각하시면 됩니다!
// user.module.ts
import { Module } from '@nestjs/common';
import { UserController } from './user.controller';
import { UserService } from './user.service';
@Module({
imports: [],
controllers: [UserController],
providers: [UserService],
})
export class UserModule {}위에 생성한 UserController와 UserService를 모듈안에 등록합니다. 그래야 다른 모듈과 소통할 수 있습니다.
그리고 UserModule을 생성했기 때문에, AppModule에 등록을 해야 동작하게끔 만들 수 있습니다.
// app.module.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { UserModule } from './res/user/user.module';
@Module({
imports: [UserModule],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
2. Service에서 원하는 서비스 작성
service 파일에서 사용자에게 제공하기를 원하는 서비스를 만듭니다.
저는 User Main Page 라는 문장을 사용자에게 제공하는 서비스를 만들어 보겠습니다.
기본적으로 생각할 때, 사용자 중심으로 생각을 합시다.
이 함수가 사용자에게 데이터를 제공하는 함수이지만, 사용자 입장에서는 Get. 즉, 데이터를 받아오는 함수입니다.
따라서 함수 명을 지을 때 get~(혹은 find라던가) 이런 식으로 지어봅시다.
// user.service.ts
import { Injectable } from '@nestjs/common';
@Injectable()
export class UserService {
async getMainPage() {
return 'User Main Page';
}
}자바스크립트는 클래스 내에서 함수를 그냥 함수명() {} 로 정의할 수 있습니다.
함수명 앞에 async를 붙인 이유는 함수를 비동기적으로 동작하게 만들기 위해서 입니다. 동기/비동기에 대해서는 검색해서 공부해보시길 바랍니다. 그냥 웬만하면 모든 함수 앞에 async를 붙인다고 생각하세요.
3. Controller에서 해당 서비스를 URL과 연동
controller는 유저에게 원하는 서비스를 제공한다고 했습니다. 따라서 어느 경로로 어떤 HTTP 메소드가 들어오냐에 따라 다른 서비스를 제공합니다.
사용자 입장에서는 User Main Page 라는 문장을 받아오는(Get하는) 함수이므로 Get 요청이 들어오면 실행이 되게끔 코드를 작성하는게 옳습니다.
// user.controller.ts
import { Controller, Get } from '@nestjs/common';
import { UserService } from './user.service';
@Controller('/user')
export class UserController {
constructor(private readonly userService: UserService) {}
@Get('/main')
async getMainPage() {
return this.userService.getMainPage();
}
}@Get('/main') 을 통해 /user/main 의 경로로 Get 요청이 들어오면 getMainPage라는 서비스를 제공하도록 컨트롤러 함수를 짜줍니다.
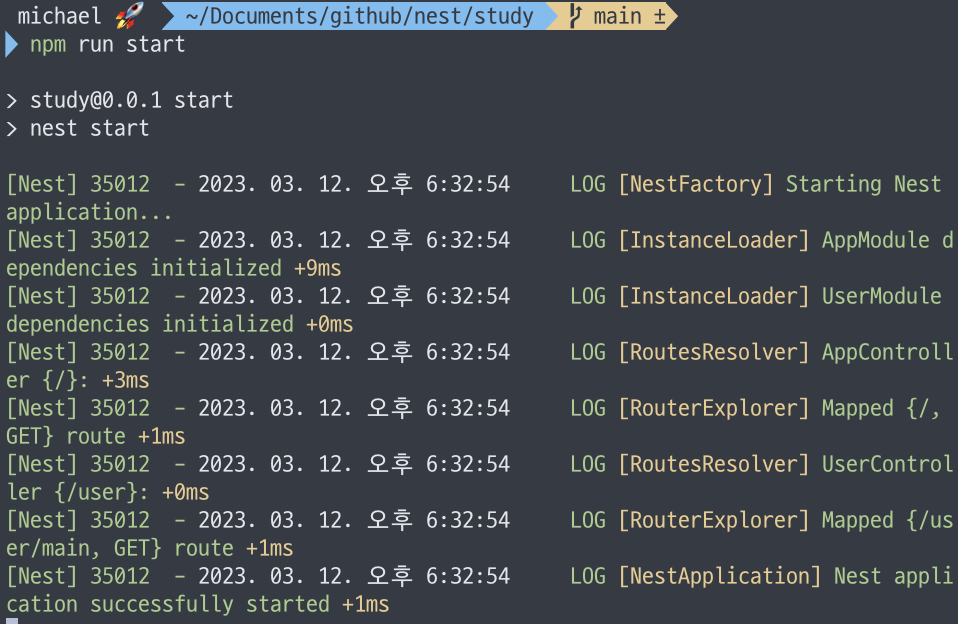
그리고 npm run start 를 통해 서버를 실행시켜봅시다. 서버를 끄려면 ctrl+c 혹은 cmd+c 를 누르시면 됩니다.

그리고 브라우저의 주소창에 http://127.0.0.1:3000/user/main 혹은 http://localhost:3000/user/main 을 입력하면 다음과 같은 화면이 뜹니다.

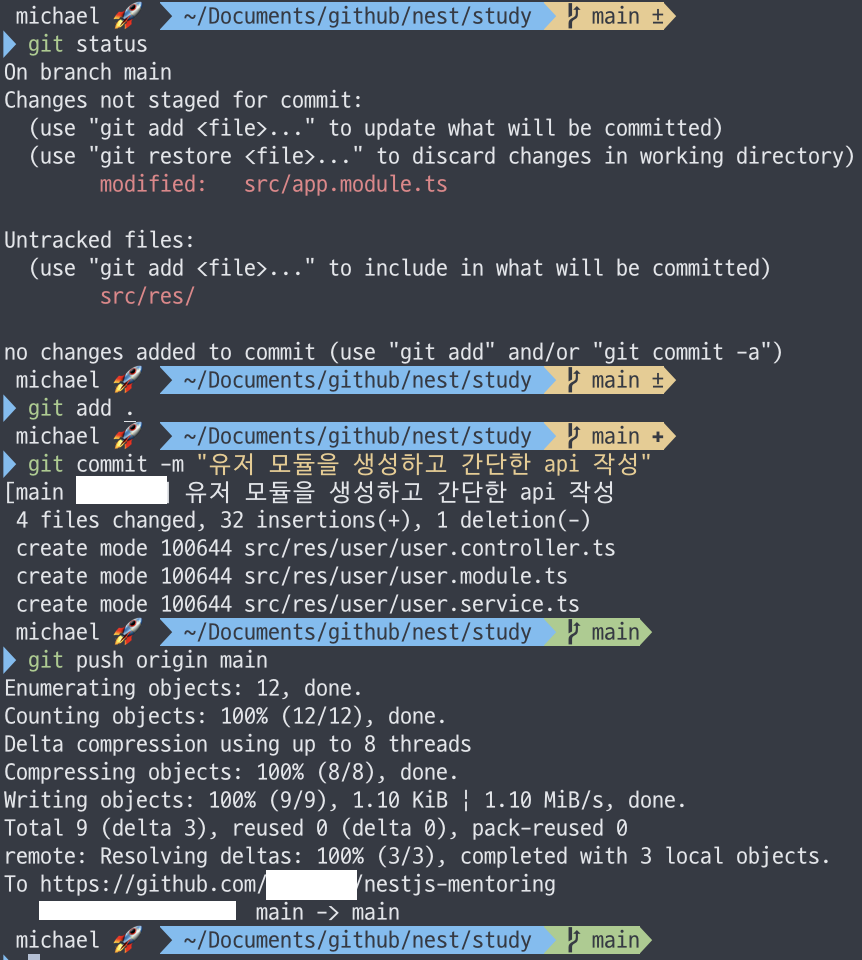
그리고 해당 글을 보고 github에 변경 사항들을 push 해봅시다.
https://suloth.tistory.com/46
#0-2. 기초부터 따라하는 Nest.js : Git과 Github 사용법
이 글은 아래의 포스팅에 이어서 작성하는 포스팅입니다. https://suloth.tistory.com/45 #1. 기초부터 따라하는 Nest.js : Nest.js 초기 설정 Nest.js란? node.js의 백엔드 프레임워크 중 하나입니다. node.js에는 수
suloth.tistory.com
참고하시라고 올려놓겠습니다.

'Back-end > 기초부터 따라하는 nest.js' 카테고리의 다른 글
| #5. 기초부터 따라하는 Nest.js : 간단한 DB구조 설계 및 TypeORM을 이용한 Entity 작성 (0) | 2023.03.23 |
|---|---|
| #4. 기초부터 따라하는 Nest.js : TypeORM과 DB연동 (1) | 2023.03.22 |
| #2. 기초부터 따라하는 Nest.js : HTTP 메소드와 Nest.js 구조 (0) | 2023.03.12 |
| #0-2. 기초부터 따라하는 Nest.js : Git과 Github 사용법 (0) | 2023.03.12 |
| #1. 기초부터 따라하는 Nest.js : Nest.js 초기 설정 (0) | 2023.03.11 |



