해당 포스팅은 nest.js 9.0.0 버전을 기준으로 작성되었습니다.
모든 글은 작성자의 주관이 100% 담겨있기 때문에 부정확할 수 있습니다.
HTTP 메소드
HTTP 메소드는 사용자가 백엔드 서버에게 무언가 요청할 때 사용한다고 생각하면 됩니다.
GET 요청을 하면 '내가 뭘 얻고 싶다'
POST 요청을 하면 '내가 뭘 등록하고 싶다'
DELETE 요청을 하면 '내가 뭘 지우고 싶다'
PUT, PATCH 요청을 하면 '내가 뭘 수정하고 싶다'
하지만, HTTP 메소드는 일종의 약속입니다. 사용자가 GET 요청을 하더라도, 백엔드 개발자가 GET요청이 들어왔을 때 리소스를 삭제하는 로직을 만들어서 제공하면 GET요청이 들어올 때마다 리소스를 삭제하겠죠.
약속은 웬만하면 지킵시다.
HTTP 메소드는 일단 이 5가지만 알아둡시다.
GET
서버로 부터 리소스를 받을 때 사용하는 메소드. 보통 브라우저의 주소창에 주소를 입력하고 엔터를 누르면 실행되는게 GET 메소드입니다.
POST
서버에 리소스(게시글, 댓글 등)를 등록할 때 사용하는 메소드
DELETE
서버에 리소스(게시글, 댓글 등)를 삭제할 때 사용하는 메소드
PUT
서버에 리소스(게시글, 댓글 등)를 수정할 때 사용하는 메소드. 다만, 해당 리소스에 대한 모든 정보를 전달해주어야 합니다.
PATCH
서버에 리소스(게시글, 댓글 등)를 수정할 때 사용하는 메소드. 해당 리소스에 대해 수정을 원하는 부분의 정보만 전달해주어도 됩니다.
Nest.js 구조
nest.js는 크게 세 가지로 이루어집니다.
Module, Controller, Service
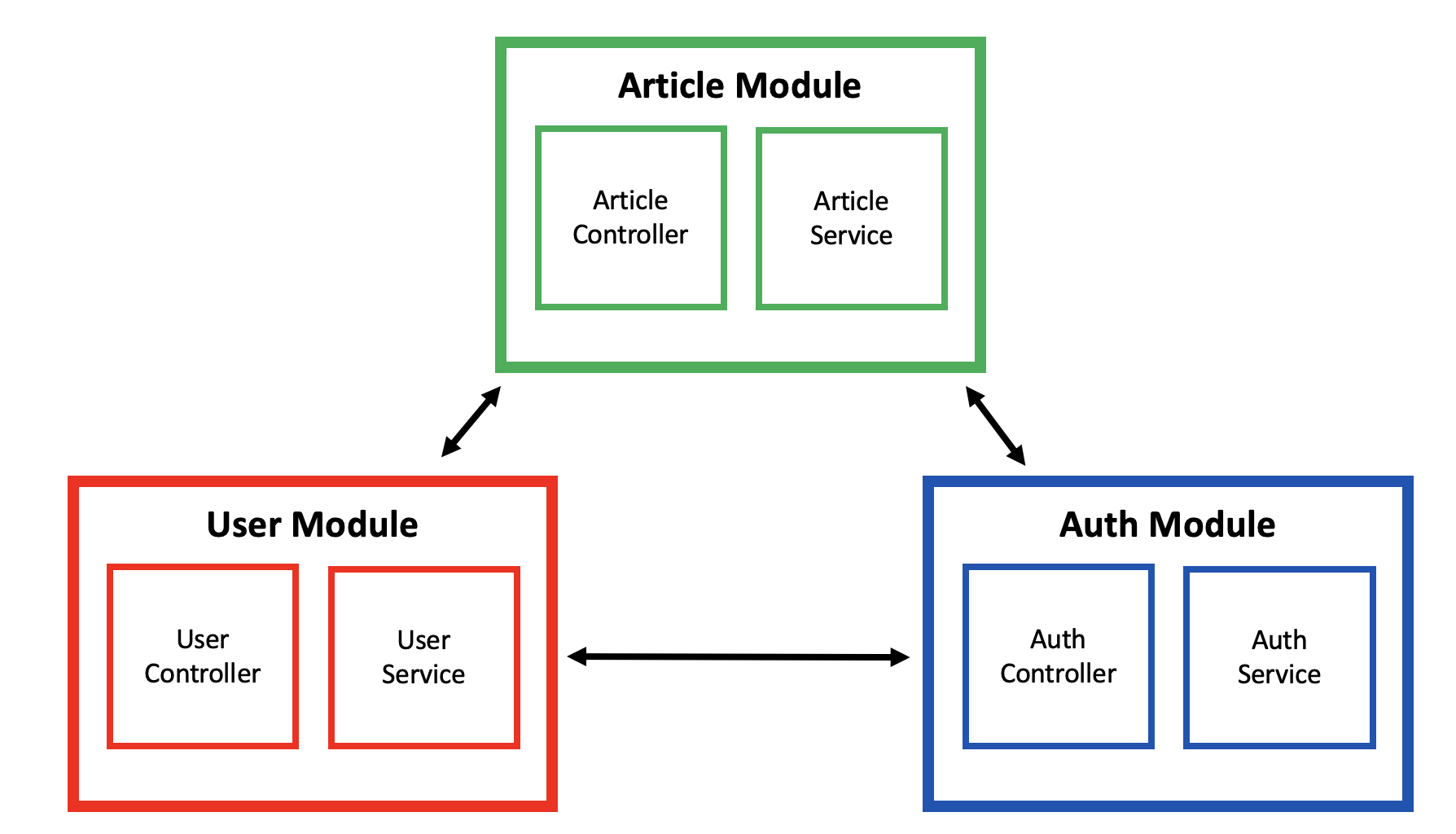
Module
모듈은 Controller와 Service가 들어있는 상자입니다.
모듈은 보통 리소스 단위로 작성되며, 파일간의 의존성을 관리하기 위해 존재한다고 보시면 됩니다.

모듈은 보통 리소스 단위 (유저, 게시글, 인증 등)로 만들어서 해당 서비스에서 필요한 모듈을 불러와서 해당 모듈의 서비스를 사용하는 식으로 이용됩니다.
ex) User Service에서 로그인 서비스 로직을 작성하기 위해서 인증을 위한 Auth Service가 필요합니다. 그러면 User Module에서 Auth Module과 소통하여 Auth Service좀 써도 되겠냐고 물어보는... 이런 식의 느낌만 알아가면 될 것 같습니다.
Controller
컨트롤러는 통제하는 녀석입니다. 뭘 통제하냐구요? 바로 서비스를 통제합니다.
URL에 따라서 다른 서비스를 사용자에게 제공하는 역할을 합니다.
ex) /user/login 경로로 POST 요청이 오면, Controller가 해당 경로에 해당하는 서비스인 로그인 서비스를 사용자에게 제공하여 사용자는 로그인할 수 있게 된다.
ex2) /main-page 경로로 GET 요청이 오면, Controller가 main-page 경로에 해당하는 서비스인 메인 페이지를 화면에 띄우는 서비스를 제공한다. 따라서 사용자는 메인페이지를 볼 수 있게된다.
Service
사용자에게 제공하는 서비스를 말합니다. Service에 해당 서비스를 작성해두면, 컨트롤러를 통해 사용자가 해당 서비스를 사용할 수 있습니다.
서비스는 직접적으로 Database와 소통합니다.
App Module
그리고, 모든 Module들은 app.module.ts 의 imports 에 등록을 해주어야 합니다.
만약 UserModule을 만들었다면 AppModule에 등록을 해주어야 동작합니다.
// app.module.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { UserModule } from './res/user/user.module';
@Module({
imports: [UserModule],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
'Back-end > 기초부터 따라하는 nest.js' 카테고리의 다른 글
| #4. 기초부터 따라하는 Nest.js : TypeORM과 DB연동 (1) | 2023.03.22 |
|---|---|
| #3. 기초부터 따라하는 Nest.js : 간단한 API 제작 (0) | 2023.03.12 |
| #0-2. 기초부터 따라하는 Nest.js : Git과 Github 사용법 (0) | 2023.03.12 |
| #1. 기초부터 따라하는 Nest.js : Nest.js 초기 설정 (0) | 2023.03.11 |
| #0-1. 기초부터 따라하는 nest.js : 터미널 키는 법 + 터미널에서 작업 폴더 이동 (0) | 2023.03.11 |



