해당 포스팅은 nest.js 9.0.0 버전, typeorm 0.3.x 버전을 기준으로 작성되었습니다.
모든 글은 작성자의 주관이 100% 담겨있기 때문에 부정확할 수 있습니다.
#pre. 터미널을 켜고 프로젝트 폴더로 이동
#0-1. 기초부터 따라하는 nest.js : 터미널 키는 법 + 터미널에서 작업 폴더 이동
윈도우 윈도우는 윈도우+R 버튼을 누른 후, cmd 를 입력하여 터미널을 킵니다. 혹은 윈도우 버튼을 눌러서 검색창에 cmd를 검색하면 터미널이 나올텐데 그걸 실행시켜주시면 됩니다. Mac OS Mac의 경
suloth.tistory.com
위의 링크의 내용을 참고하여 study 폴더로 이동해줍니다.
그리고 code . 명령어를 통해 vscode를 열어줍니다.
로컬(본인 컴퓨터)에 DB 설치 & 준비
먼저, MySQL을 컴퓨터에 설치해주세요
주의사항 : username이랑 비밀번호 꼭 기억해두세요. 만약, 잊어버리셨다면 구글링으로 둘다 찾아보시기 바랍니다!
본 포스팅에서는 DB는 MySQL(혹은 MariaDB) 기준으로 진행할 예정입니다.
준비물 : 본인 컴퓨터에 MySQL 설치(구글링해서 본인 운영체제에 맞게 설치해주시면 됩니다 / macOS같은 경우는 homebrew이용해서 mysql 다운받는 방법 찾아보세요)
macOS의 경우
homebrew로 설치하고 나서,
brew services start mysql 명령어를 통해 시작을 해주어야 합니다.
mysql 접속
터미널에서 mysql 명령어를 치시면 데이터베이스에 들어갈 수 있습니다. (mac이나 리눅스의 경우 sudo를 입력해야할 수도 있습니다. ex/ sudo mysql )
보통 mysql -u 유저네임 -p 비밀번호 를 입력해서 접속합니다.

그 후, show databases; 명령을 통해 database 목록을 볼 수 있습니다.

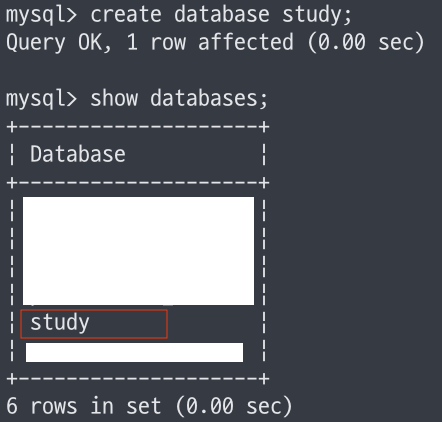
우리 프로젝트에 사용할 database를 생성합니다.
create database db이름;
그 후, DB가 생성되었는지 show databases; 명령으로 확인합니다.

TypeORM과 DB연동
TypeORM과 mysql을 node.js에서 이용하기 위해 해당 패키지를 설치해줍니다.
(npm이란? node package manager로 node.js의 라이브러리들을 관리해주는 녀석입니다. npm을 이용해 라이브러리/모듈을 다운받고 package.json을 통해 의존성을 관리합니다 - 모르시겠으면 아~ 그렇구나 하고 넘어가시면 됩니다)
터미널에서 다음 명령어를 입력해줍니다. (study 폴더에서 입력해야합니다/ 정확히말하면, package.json 파일이 있는 폴더에서 입력해야합니다)
# install TypeORM
npm i typeorm
# 만약 nest.js에서 typeorm을 사용하기를 원한다면, 이 패키지도 함께 설치해 주어야 합니다.
npm i @nestjs/typeorm
# TypeORM과 MySQL을 연동하기 위해서 mysql2 엔진을 설치해줍니다.
# 그냥 mysql을 설치하면 안됩니다. mysql2로 설치해주세요.
npm i mysql2따로따로 설치하기 귀찮다면, 아래와 같이 입력해도 됩니다. (위의 명령어를 입력하셨다면 아래 명령은 입력 안해도 됩니다)
npm i typeorm @nestjs/typeorm mysql2
패키지(라이브러리라고도 하고 모듈이라고도 합니다)가 설치 다 되었다면, Orm설정 파일을 만들어야 합니다.
루트폴더(study폴더. 즉, 프로젝트의 최상위 폴더를 루트폴더라고 합니다)에 data-source.ts 파일을 생성합니다.
// data-source.ts
import * as path from 'path';
import { DataSource } from 'typeorm';
export const dataSource = new DataSource({
type: 'mysql', // 어떤 DB를 사용할 것인지
host: 'localhost', // 우리는 본인 컴퓨터에 깔린 mysql을 사용할 예정이니, localhost로 해줍니다.
port: 3306, // MySQL의 기본 포트는 3306 입니다.
database: 'study',
username: 'root', // MySQL 설치시 설정한 유저네임을 입력하면 됩니다,
password: '0000', // MySQL 설치시 설정한 비밀번호를 입력하면 뒵니다.,
entities: [ // entity는 DB의 테이블을 지칭합니다. 따라서 어떤 테이블이 사용되는지. 테이블에 대한 정보를 가져오는 것.
path.join(__dirname, 'src/entities/**/*.entity.ts'),
path.join(__dirname, 'dist/entities/**/*.entity.js'),
],
synchronize: false, // 이건 무조건 false로 해둡시다.
logging: true, // typeorm 쿼리가 실행될 때, 터미널에 MySQL쿼리가 어떻게 짜여졌는지 보여줍니다.
});자세한 설명은 위의 코드에 주석을 달아놨습니다.
database는 우리가 위에서 study 데이터베이스를 만들었기 때문에, study로 꼭 적어줍시다.
username과 password는 MySQL설치시 설정했던 값을 그대로 넣으면 됩니다. (똑같이 username, 0000 따라적으면 안됩니다 ㅋㅋ)
__dirname은 해당 파일이 위치한 경로를 의미합니다.
기본 username은 보통 root입니다.
여기서 주의점 : import path from 'path'; 가 아닌 import * as path from 'path'; 로 설정해줍시다. import에서 문제가 터지면 대부분 이 문제일 가능성이 큽니다.
Package.json에 schema관련 scripts추가
package.json의 scripts에 다음을 추가해줍니다.
// "schema:sync": "ts-node ./node_modules/typeorm/cli.js schema:sync -d [dataSource파일 위치]"
"schema:drop": "ts-node ./node_modules/typeorm/cli.js schema:drop -d ./data-source.ts",
"schema:sync": "ts-node ./node_modules/typeorm/cli.js schema:sync -d ./data-source.ts",
위의 두 명령어는 나중에(아마 다음 챕터에서) Typescript를 활용하여 entity파일을 만들건데, 이 entity파일은 DB의 Table을 Typescript로 코드를 짠 것이라고 생각하면 됩니다. 그래서 이 entity파일을 이용하여 DB에 테이블을 만들거나, 제거하는 명령어입니다.
schema:sync 명령은 DB에 entity파일과 동일한 테이블들을 생성해주는 명령어입니다. (정확히 생성은 아니고 수정... 느낌 이긴합니다)
schema:drop 명령은 DB에 테이블을 모두 삭제하는 명령어입니다. 테이블을 수정할 일이 생기면, 삭제를 하고 schema:sync를 하는게 에러가 잘 안나기 때문입니다.
터미널에서 npm run schema:sync 와 같이 명령어를 치면 실행됩니다.
수정 후의 package.json의 scripts의 코드를 보여주면 이렇습니다.

설명을 하자면, package.json의 script는 npm run scripts의 키값 으로 명령을 실행할 수 있게 해주는데, scripts의 value에 담긴 명령을 실행시켜줍니다. 명령이 긴 명령어같은 경우 편의성을 위해 여기다가 등록해놓으면 좋겠죠?!
ex) 위 사진에서 scripts에 "start": "nest start", 라는 명령어가 있을텐데, 이를 터미널에서 npm run start 를 입력해주면 자동으로 nest start 명령어가 실행됩니다.

그리고 ctrl + c를 눌러서 서버를 종료해주도록 합시다.
data-source.ts의 설정이 잘 되었는지 확인하기 위해
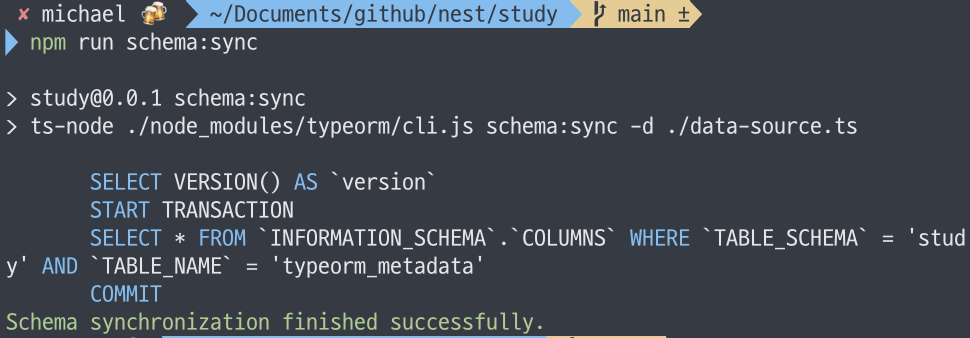
npm run schema:sync 명령어를 터미널에 입력해 보도록 합시다.

터미널에 다음과 같이 뜬다면 성공입니다.
실패했다면, data-source.ts 파일에 type, host, port, username, password, entities 중 오타가 있거나 잘못 설정한 것이 있는지 확인해봅시다.
AppModule에 TypeORM과 DB정보 등록하기
앞에서 만들었던 data-source.ts 파일은 테이블(entity)정보를 schema:sync와 schema:drop 명령어를 이용해 DB에 업데이트하기 위해서 설정해준 것입니다.
nest.js 프로젝트와 TypeORM, DB를 연동하기 위해서는 app.module.ts 파일에 해당 정보를 넣어주어야 합니다.
다음과 같이 코드를 작성해봅시다.
// app.module.ts
import { Module } from '@nestjs/common';
import { TypeOrmModule } from '@nestjs/typeorm';
import * as path from 'path';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { UserModule } from './res/user/user.module';
@Module({
imports: [
TypeOrmModule.forRootAsync({
useFactory: () => ({
retryAttempts: 10, // 연결에 실패했을 경우, 연결 재시도 횟수를 의미합니다.
type: 'mysql', // 어떤 DB를 사용할 것인지
host: 'localhost', // 우리는 본인 컴퓨터에 설치된 DB를 사용할 것이디 localhost로 설정
port: 3306, // MySQL의 기본 포트는 3306 입니다.
database: 'study', // 위에서 만든 study 데이터베이스로 설정
username: 'root', // 설정한 username입력, 기본은 root
password: '0000', // 설정한 password입력
entities: [
path.join(__dirname, '/entities/**/*.entity.{js, ts}'),
],
synchronize: false, // 무조건 false로 해두세요.
logging: true, // typeorm 쿼리 실행시, MySQL의 쿼리문을 터미널에 보여줍니다.
timezone: 'local',
}),
}),
UserModule,
],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
그리고 npm run start를 입력하여 잘 실행이 되는지 확인해봅시다.
그리고, 여기까지 했다면 git에 커밋합시다.
최대한 다음 글을 참고하셔서 스스로 해봅시다.
https://suloth.tistory.com/46?category=1096080
#0-2. 기초부터 따라하는 Nest.js : Git과 Github 사용법
이 글은 아래의 포스팅에 이어서 작성하는 포스팅입니다. https://suloth.tistory.com/45 #1. 기초부터 따라하는 Nest.js : Nest.js 초기 설정 Nest.js란? node.js의 백엔드 프레임워크 중 하나입니다. node.js에는 수
suloth.tistory.com
헷갈리시는 분들을 위한 사진


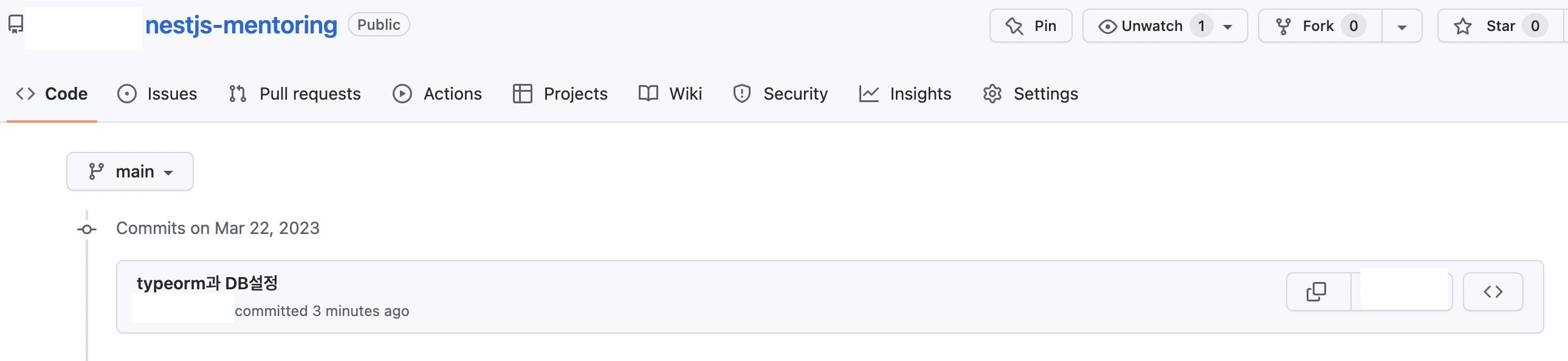
이렇게 push까지 완료하고 나면, Github 홈페이지에 반영이 됩니다.

여기서 commits 을 클릭하면, 다음과 같이 방금 push한 커밋을 볼 수 있습니다.

다음 챕터에서는 DB구조를 설계해보고 TypeORM으로 DB를 구축하는 법을 다룰 예정입니다.
'Back-end > 기초부터 따라하는 nest.js' 카테고리의 다른 글
| #6. 기초부터 따라하는 Nest.js : dotenv와 ConfigModule을 이용한 환경변수 관리 (1) | 2023.04.02 |
|---|---|
| #5. 기초부터 따라하는 Nest.js : 간단한 DB구조 설계 및 TypeORM을 이용한 Entity 작성 (0) | 2023.03.23 |
| #3. 기초부터 따라하는 Nest.js : 간단한 API 제작 (0) | 2023.03.12 |
| #2. 기초부터 따라하는 Nest.js : HTTP 메소드와 Nest.js 구조 (0) | 2023.03.12 |
| #0-2. 기초부터 따라하는 Nest.js : Git과 Github 사용법 (0) | 2023.03.12 |



